photoshopでのバナトレ23回目になります。
今回選んだお手本は、BANNER LIBRARYさんで見つけたコチラ!
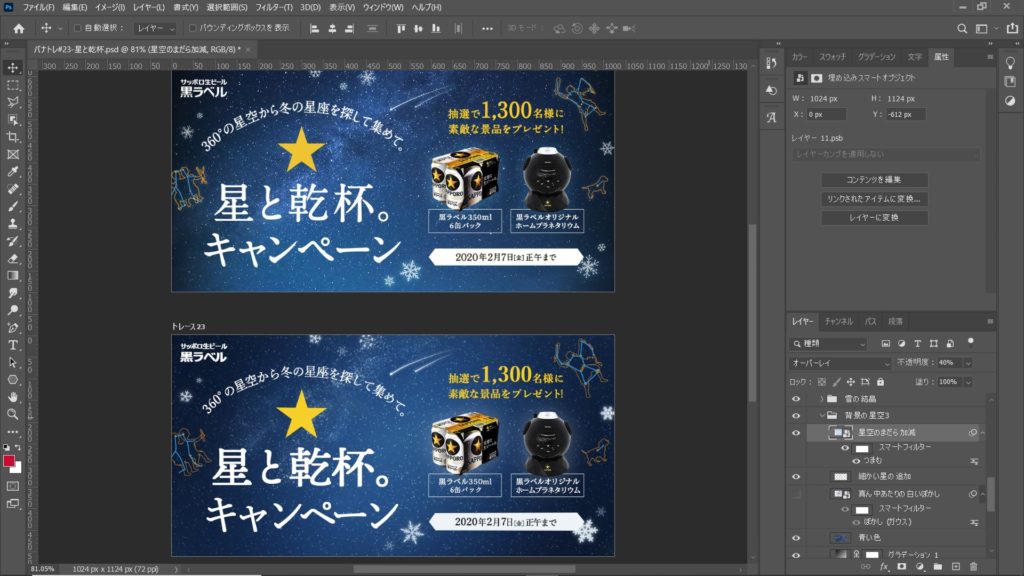
トレース

トレースの星空、見本に比べるとややのっぺりとしていますね(・。・;
もう少しキラキラ感が自然に出せたら良かったなぁ…
星座のイラスト部分は良くできたかなーと!
制作の振り返り
参考バナータイトル:星と乾杯キャンペーン SAPPORO BEER
参考バナーのサイズ (幅 x 高さ)(px):1024 x 512
制作にかかった時間:3時間
使用したフォント
- 360°の星空から冬の星座を探して集めて。: 游明朝
- 星と乾杯。: 貂明朝
- キャンペーン : 游明朝
- サッポロのロゴ : Meiryo UI
- 抽選で1,300名様に、素敵な景品をプレゼント! : 游明朝 (!だけ小塚ゴシック Pr6N)
- 黒ラベル350ml、黒ラベルオリジナル、ホームプラネタリウム : 小塚明朝 Pr6N
- 6缶パック、2020年2月7日[金]正午まで : 游明朝
素材情報
- 黒ラベル6缶パックとホームプラネタリウム:見本より切り抜き
- 雪の結晶のブラシは以下よりDL
- 星座イラスト : シルエットACさんよりDL
考察
デザインについて気付いたこと
どんな人に?
ビール好きな人
何を伝えたい?
キャンペーン中であること。(主役)
抽選で1300名に商品が当たること。
キャンペンーンの期間。
なぜ伝えたい?
黒ラベルビールの売り上げアップとこれを機に今まで飲んでいない人にアピール。
デザインのポイントメモ
横長サイズ。縦半分にテキストとプレゼント内容を分けて配置。
プレゼントのホームプラネタリウムに合う星空の背景と星座のイラスト。
冬の夜空であることを雪の結晶のイラストで表現。
苦労した点
星空を描く!
参考にした記事はこちらになります。
最初の一歩は参考記事を見て始めたのですが、途中でなんか違うなあとなってしまいました。
そこからは自分で試行錯誤して(ぐちゃぐちゃになりながら(´;ω;`)ウゥゥ)進めるしかないので…
以下は自分の為の作成メモです。
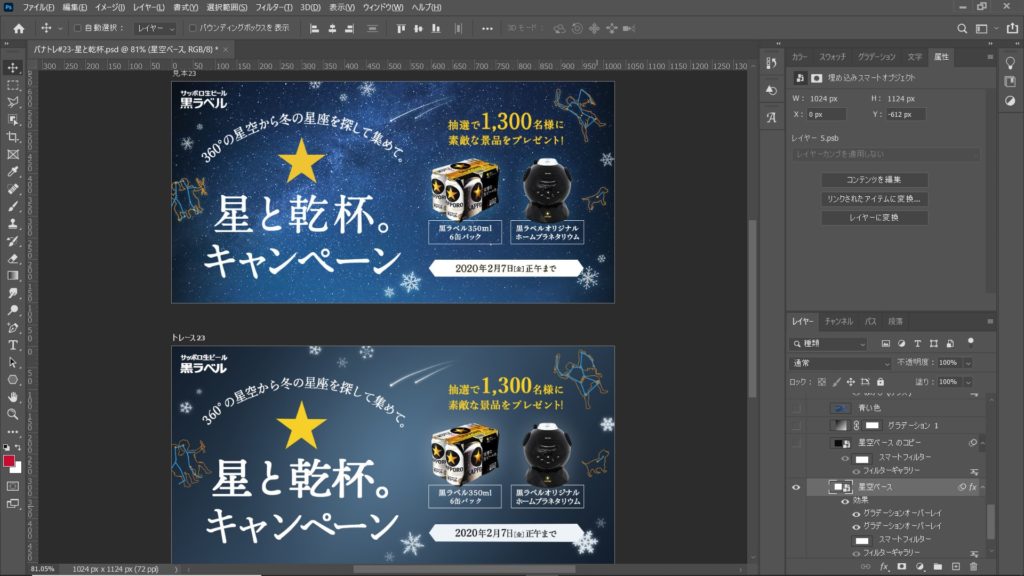
①背景ベースの白塗レイヤーを用意→スマートオブジェクトに変換
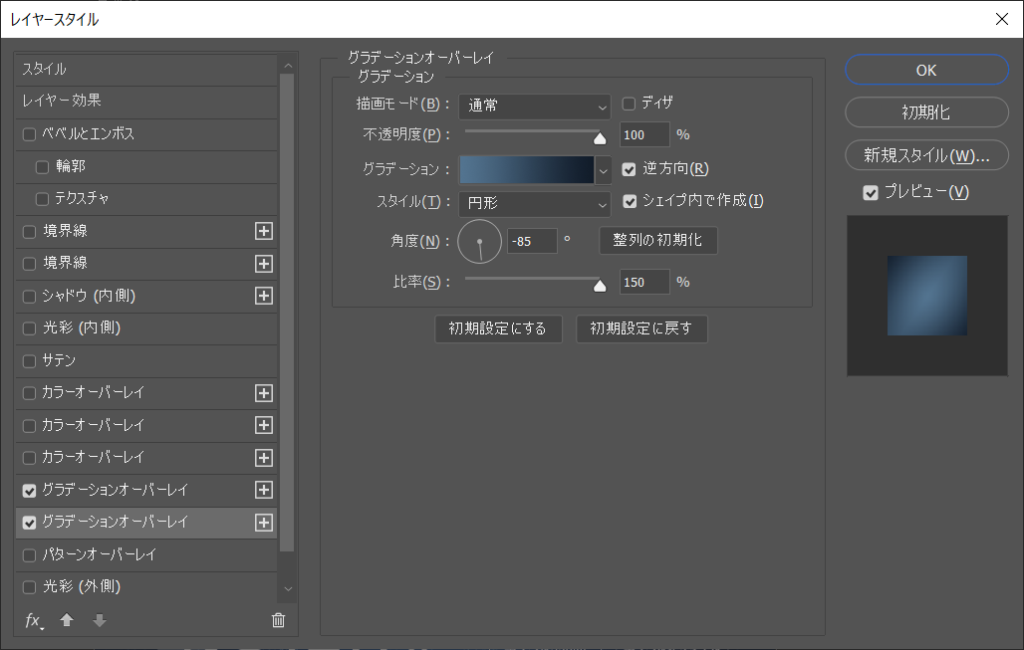
②見本の色を参考に、レイヤー効果でグラデーションを2パターン付ける。


③今の段階↓

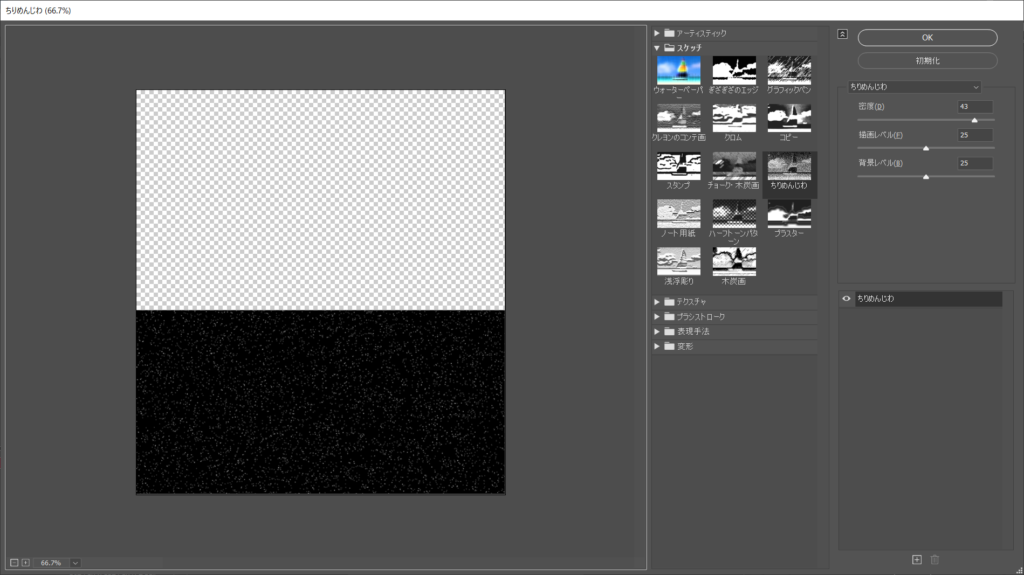
④ ③のレイヤーをコピー。コピーしたレイヤーにフィルターでちりめんじわを付ける。↓上半分は見本エリアです。下半分のトレースエリア、ちりめんじわで星空のベースを作りました。

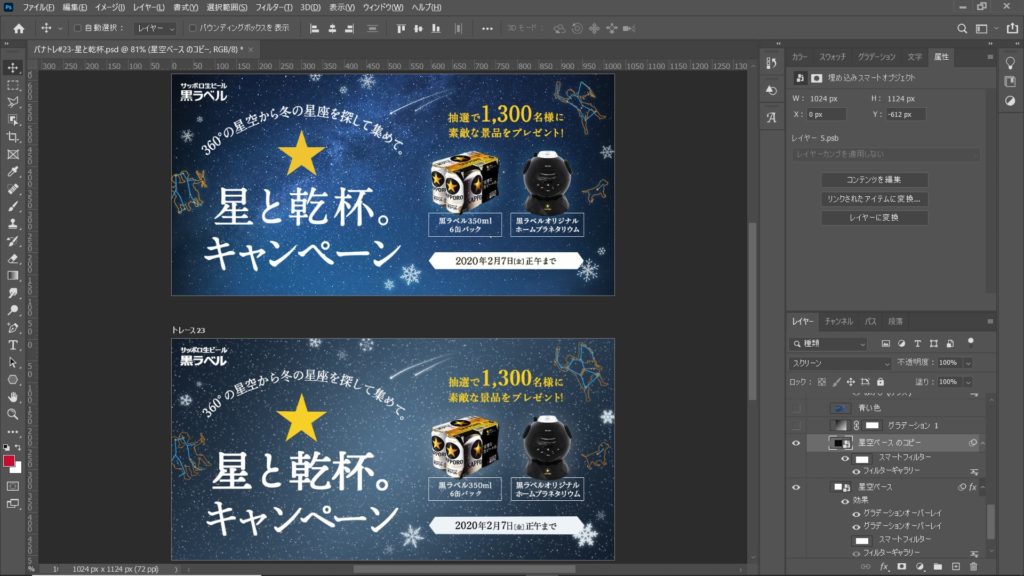
⑤ ④のレイヤーの描画モードをスクリーンにする。↓こうなる

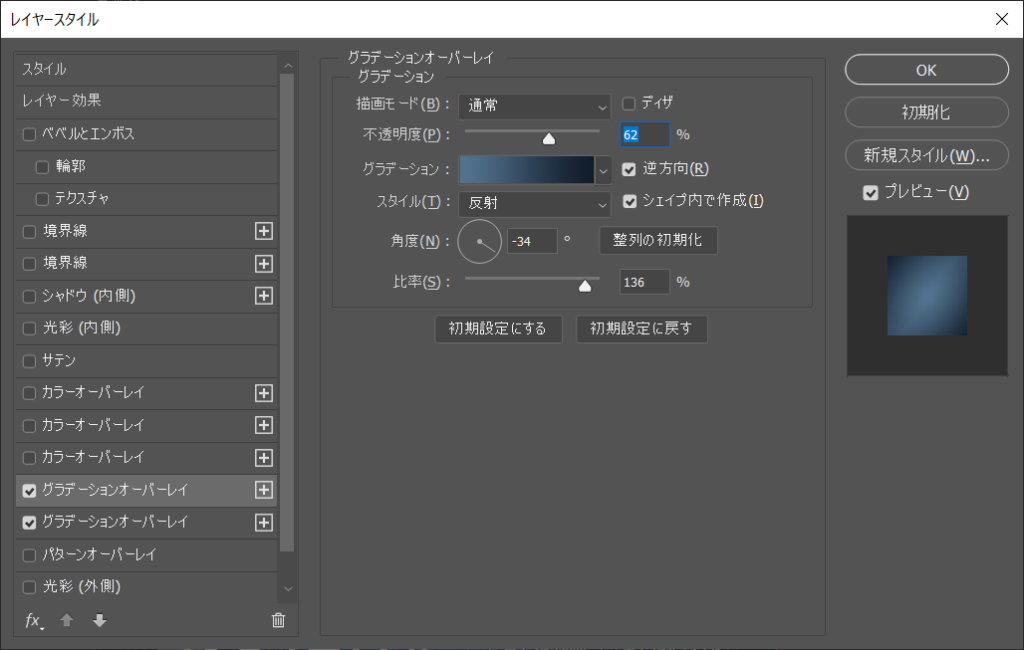
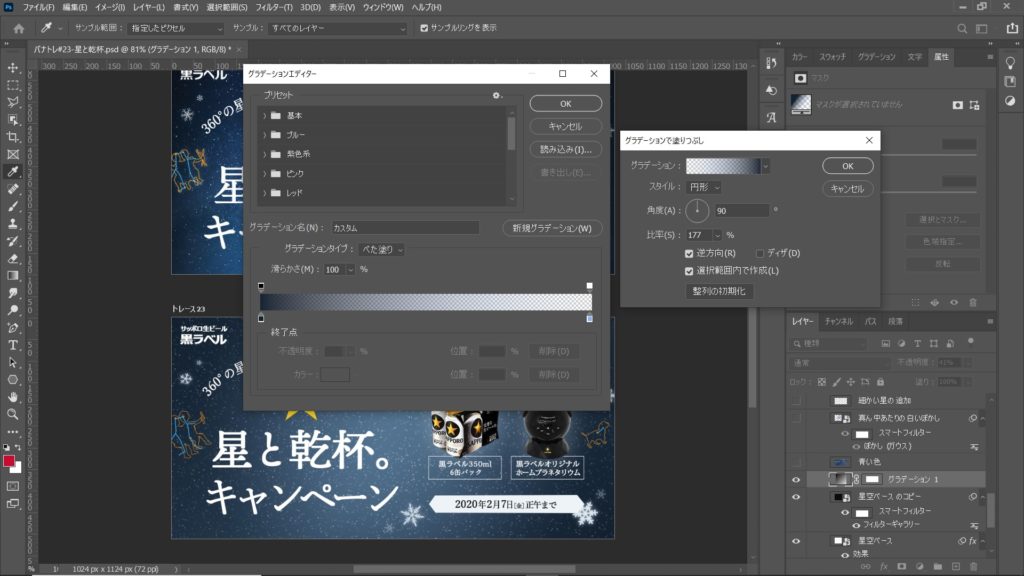
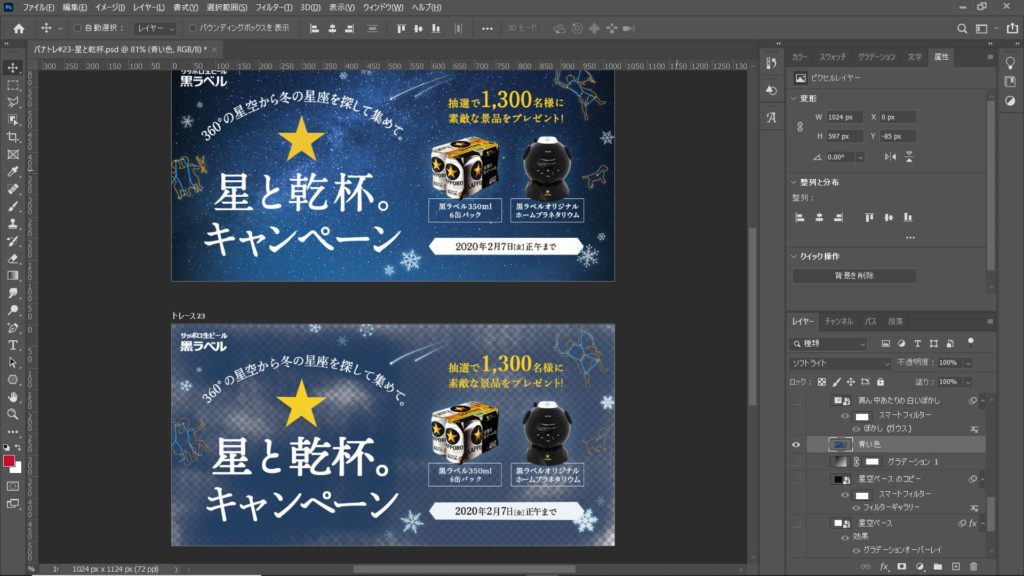
⑥見本の星空は、外周の色が黒っぽい。同様にしたいので、グラデーションレイヤーを重ねる。
グラデーションは円型で、色は濃い青→水色、不透明度を100%から0%。レイヤーの不透明度を41%にする。
色は見本を見て色々変えた結果です。

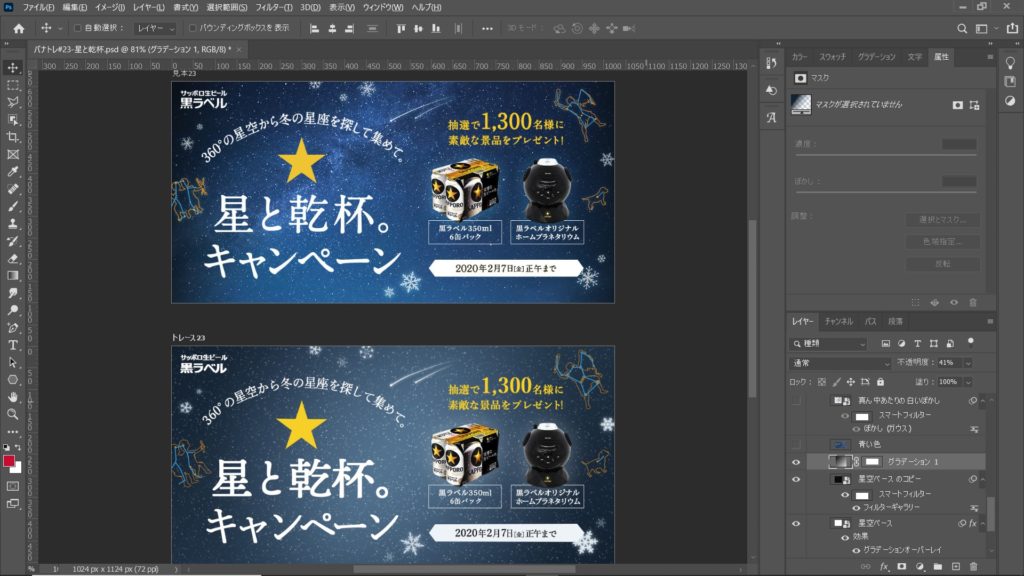
⑦ ⑥でこうなる↓
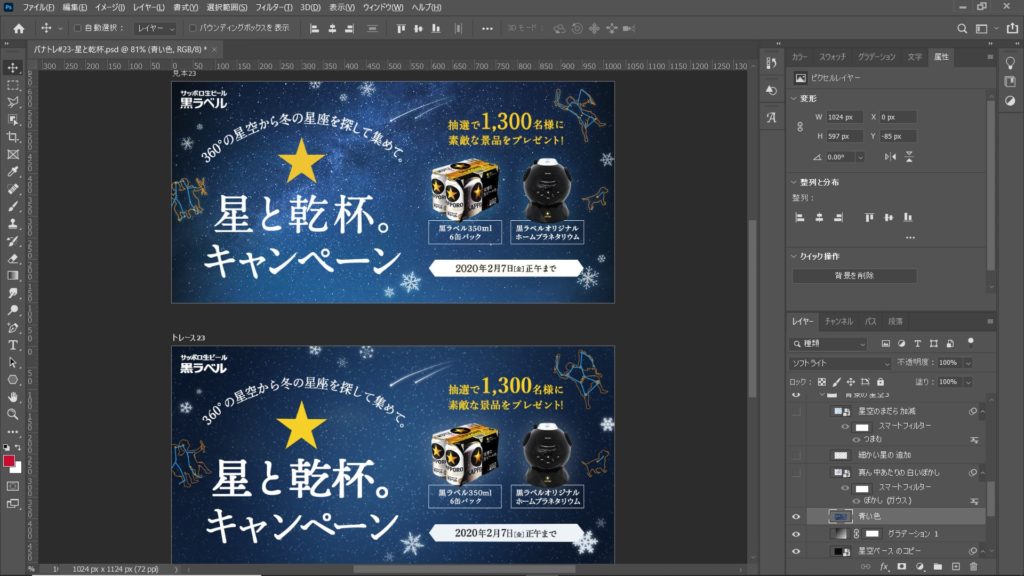
⑧雰囲気はでてきたけど色をもっと見本に近づけたい!夜空のまだらな感じを出したい。
ブラシで青っぽい色でまだらに塗ったレイヤーを描画モードをソフトライトにして重ねる。
↓こんな感じでブラシで塗りたくったレイヤーです。

⑨ ⑧の結果こうなる!

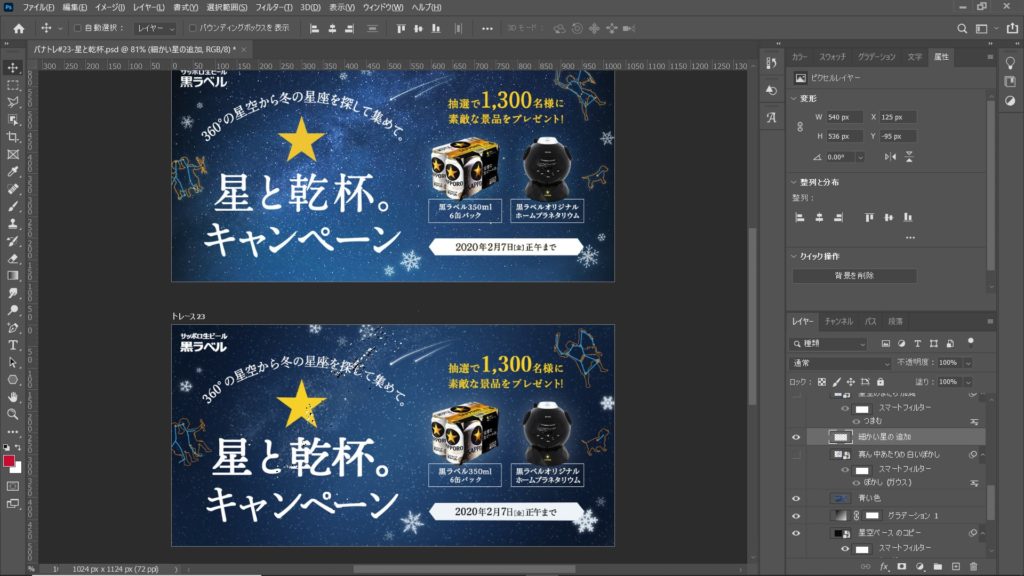
⑩ 細かい星の輝きがもっと欲しい!細かい星のレイヤーを追加する。
黄色いスターの付近に、白色ブラシでちょんちょん…を地道にしていきました。↓追加した細かい星部分を選択してみましたが、細かすぎて映らない部分もあります。

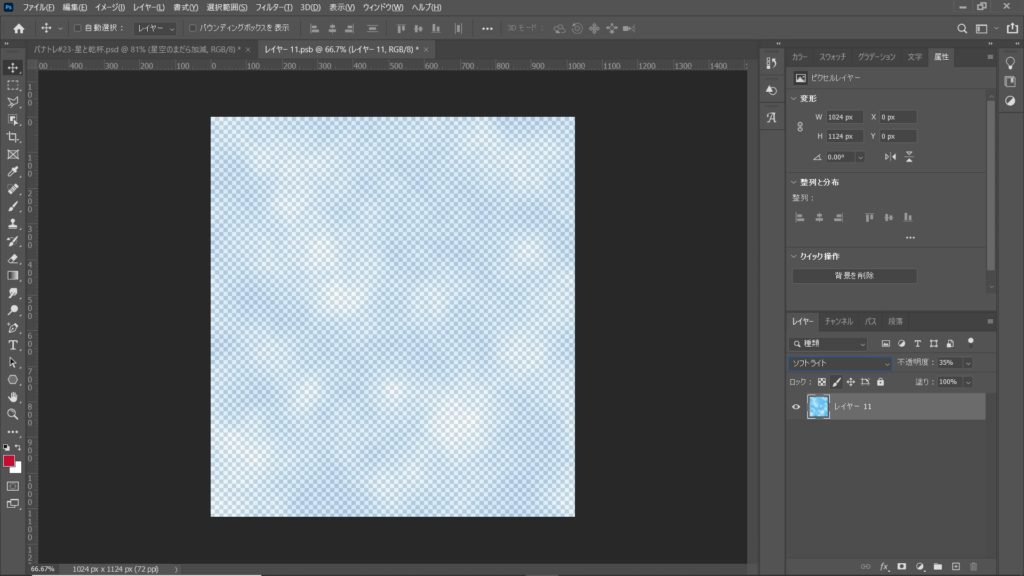
⑪最後の仕上げ。
中央付近に白っぽいまだら感をプラスします。
レイヤーを追加して、白と水色で雲模様1を描画。描画モードはソフトライトにし、不透明度を35%に。
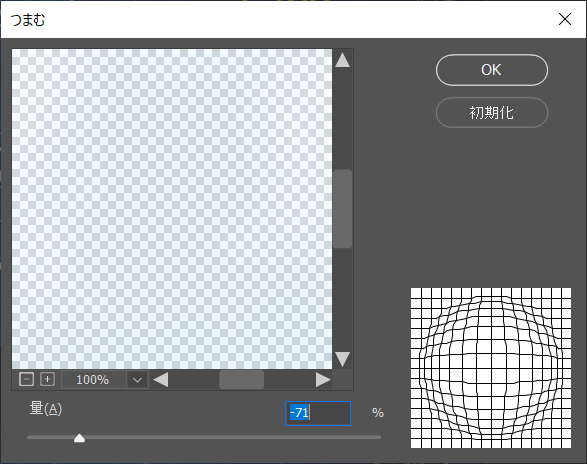
フィルター(つまむ)を使ってゆがみを足してみる。(これは気分レベル)


⑫完成!!

流れ星を描く!
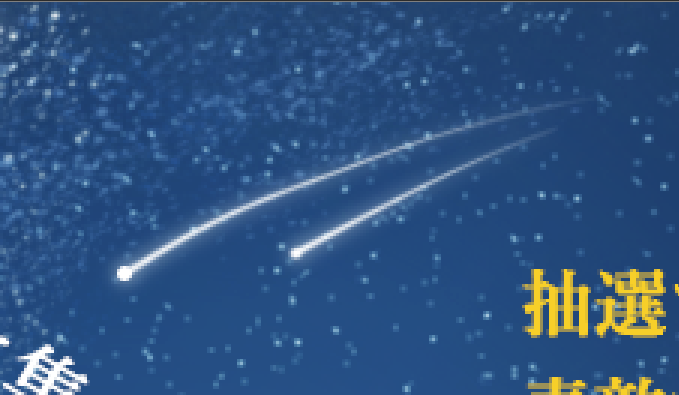
見本の流れ星が、フェードアウトしているんですよね!↓見本の流れ星部分の拡大です。シュッと消えていく…

これってどうやるのかな??と調べた結果、こちらを参考に、ブラシのフェード設定を使いました!
手順としては、ブラシでフェード設定をして線を描き、白の丸い円をシェイプツールで描き、上に重ねます。
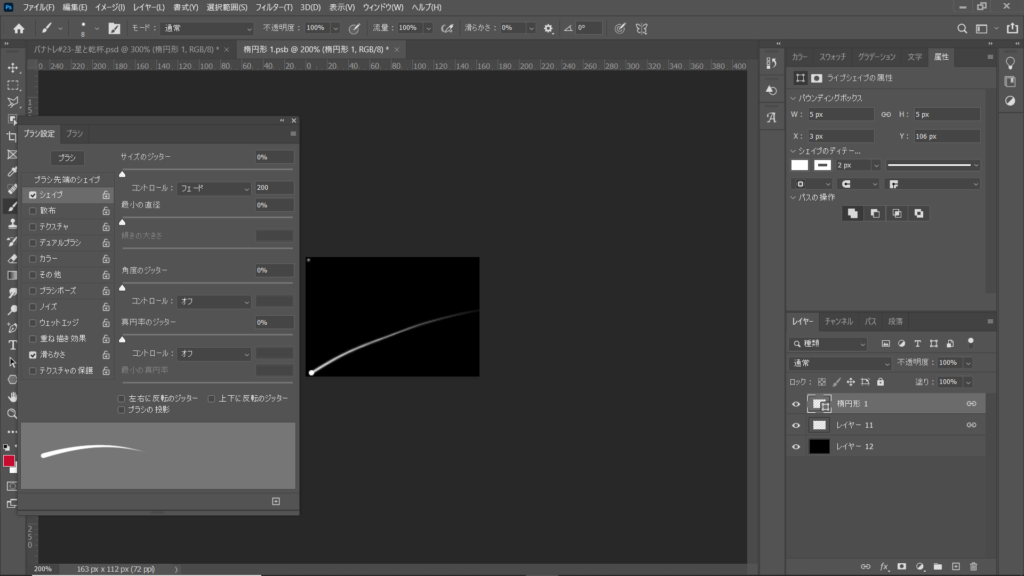
ブラシは汎用ブラシのハードブラシをちょうどよいサイズに調整して、ブラシ設定→シェイプにチェック→サイズのジッターのコントロールの設定値をフェードにする→100~200でプレビューを参考に調整。
以下、ブラシの設定の画像です。白の流れ星が見やすいように黒の背景レイヤーを置いていますが、実際は背景は透明です。

↓上記の設定を使用した、トレースの流れ星部分の拡大です。それっぽく見えるかな?

色々と初めての挑戦がありましたが、収穫大きく、達成感ありました!
今後の課題
少しづつ綺麗にトレースできるようになっているかな…とは思うものの、やっぱり時間かけ過ぎです。
地味にフォントの調整でずっと時間かかってます。
フォントの調整の時短をしたいものです。次回こそは!
最後まで見て頂き、ありがとうございました!