photoshopでのバナトレ17回目になります。
今回選んだお手本は、BANNER LIBRARYさんで見つけたコチラ!
トレース

見本の手書き風フォントがまた、、、用意できたフォントでとりあえず。になってしまいました。
バニラもあんまりいい感じの写真が無くて。
ソーダ水も難しかったです。
意外とラムネが難しくて!円柱にするのも微妙だったし、ラムネっぽい質感が出せなかったです。
制作の振り返り
参考バナータイトル:FAMIMA CAFE ソーダバニラフラッペ
参考バナーのサイズ (幅 x 高さ)(px): 1000 x 1000
制作にかかった時間:5時間
使用したフォント
- New! : Niconne
- ソーダバニラフラッペ : なつめもじ
- 他 : DNP 秀英角ゴシック金 Std
素材情報
- ソーダバニラフラッペ本体:見本から切り抜き
- バニラアイスの写真:写真ACさんでDL
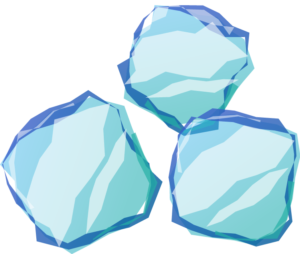
- 氷のイラスト:イラストACさんでDL
考察
デザインについて気付いたこと
青、ピンク、黄色を使って若々しく華やかなバナー。やはり若者向け?
バナーの中心に大きく主役を配置。
ソーダ水の炭酸の描かれ方がリアルで、見ただけで炭酸の跳ねる音が聞こえてくる感じ!
猛暑のシーズンではアピール力が凄いだろうなーと思います。
バニラが浮いている画像で、クリームソーダみたいなやつね!と、直感的理解ができる(^^;)
ファミマカフェのバナーを何回も練習すると、ドリンク別のアピールの仕方が勉強になりそうです。
今後も別のドリンクのバナーを練習してみたいです!
苦労した点
ソーダ水のバニラが浮いている部分
ソーダ水の中にバニラアイスが浮いている部分があり、透き通って見えているのですが
これをどう表現しようかと悩み、
① 一番下のソーダ水レイヤー(ソーダ水の色は青→水色のグラデーション)
② ①の上にバニラの写真レイヤー
③ ②の上に描画モード”乗算”にしたソーダ水のグラデーションレイヤー(不透明度は90%ぐらい)☆これでバニラが透き通って見えます
④ ③の上に氷のイラストのレイヤー(描画モードをスクリーンとかオーバーレイとかに変えて)
⑤ ④の上にソーダ水のグラデーションレイヤー(描画モードをソフトライト、不透明度80%ぐらい)
⑥ ⑤の上に泡のレイヤー(泡の種類ごとにレイヤーを分けて、夫々見せたいイメージになるように描画モードを変えて)
という、何枚も同じレイヤーを描画モードを変えて重ねるという作業で作成しました。
もうちょっとソーダ水の色が出せればよかったなぁ…


水面の波打つラインも結局上手くできなかったです。
水面に炭酸の泡が沢山上がっているところも、トレースの泡、ちょっと濁ってます。
氷のイラストの調整
イラストACさんからDLした氷のイラストは3つの氷が書いてあり、こちらを加工してバナーに配置しています。

影の部分の色を見本に合わせて変えたり、あーでもないこーでもないといじり過ぎた感じです。
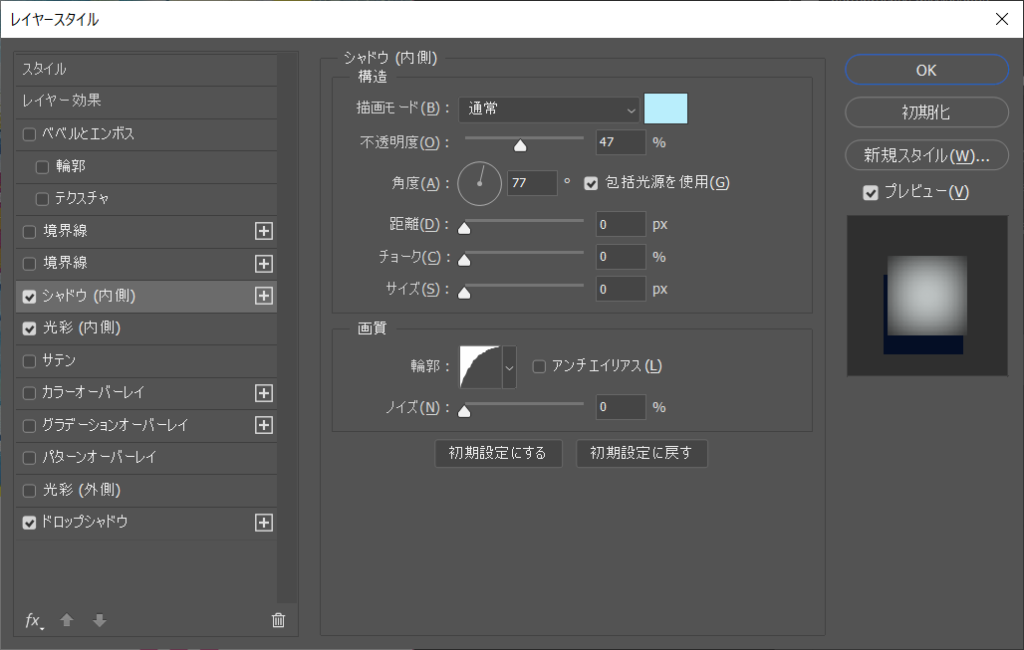
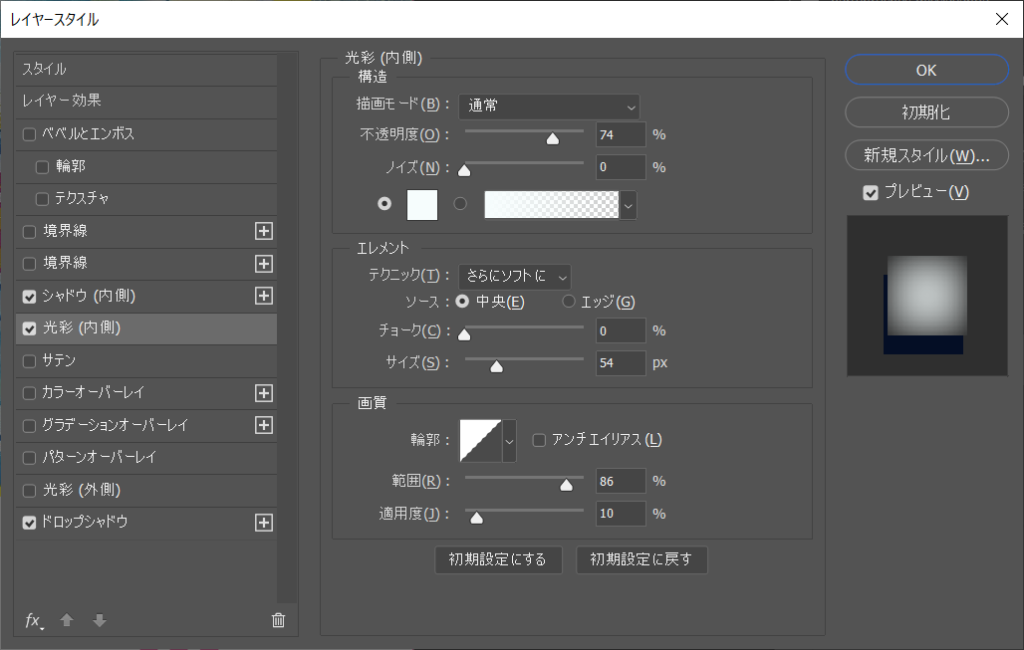
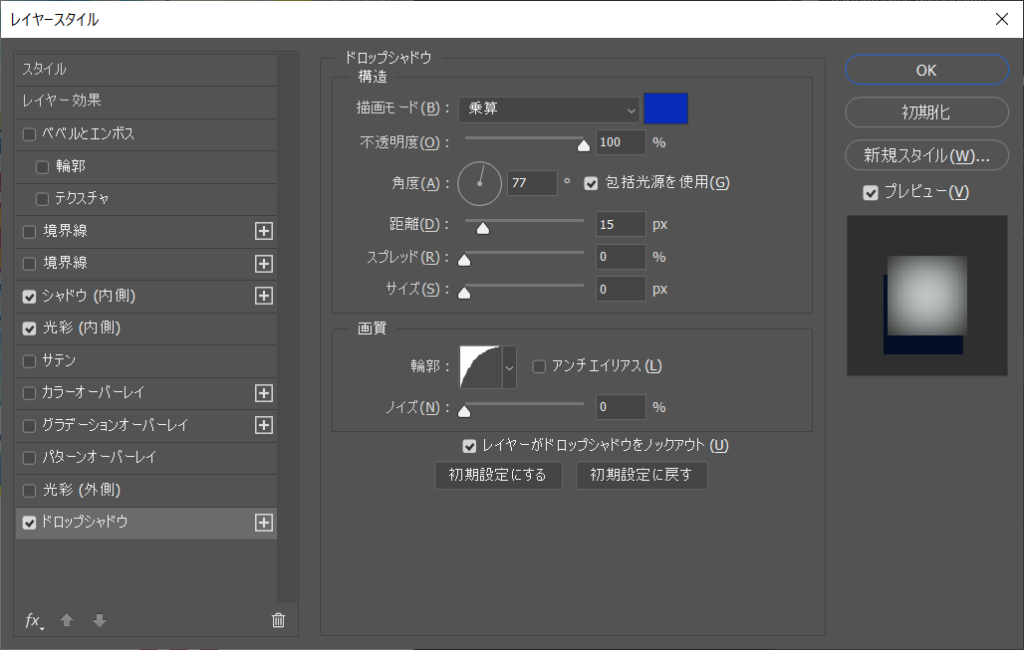
例えば↓の氷は、描画モード:オーバーレイで、レイヤー効果を付けています。

レイヤー効果①:シャドウ(内側)、レイヤー効果②:光彩(内側)、レイヤー効果③:ドロップシャドウ



他の氷も夫々見本に近くなるようにいろいろレイヤー効果をいじりました。
自分でシェイプツールで作ったほうが早かったのかな?(^^;)
ラムネ
ラムネは一番最後にトレースしました。
シェイプツールの楕円で円を描き、見本の円柱の部分の周りをペンツールで描き、
円の表面と胴体の部分を別にパス化→色塗りという手順で行いました。
ラムネの質感を出したくて、レイヤー効果をいじりましたが結局微妙な仕上がりでSTOP。
背景のドット
ドットは何度か作る機会があったので、そんなに時間かからないはずでした。
ところがどっこい!
見本のドットの間隔をものさしツールで確認して、今まで作っていないドットのパターンが必要だと分かりました。
ドットについては自分の備忘録記事を別に書こうと思います!(すぐ忘れてしまうので…)
今後の課題
やはり凝ったデザインは時間がかかってしまって、未熟さを思い知ります。
でも完成にこぎつけるとすごく達成感があります!!
今後も時間を意識しつつ、出来ることを増やしていきます!
最後まで見て頂き、ありがとうございました!





