寒くなってきましたね!!
illustratorでのバナトレ9回目です!
今回もピンタレストで、可愛い!と思ったバナーをトレースしてます(^^♪
なんば戎橋・河原町オーパにある
スマートフォンアクセサリー専門店UNiCASEの1周年記念(2017年当時)のバナーとのことです。
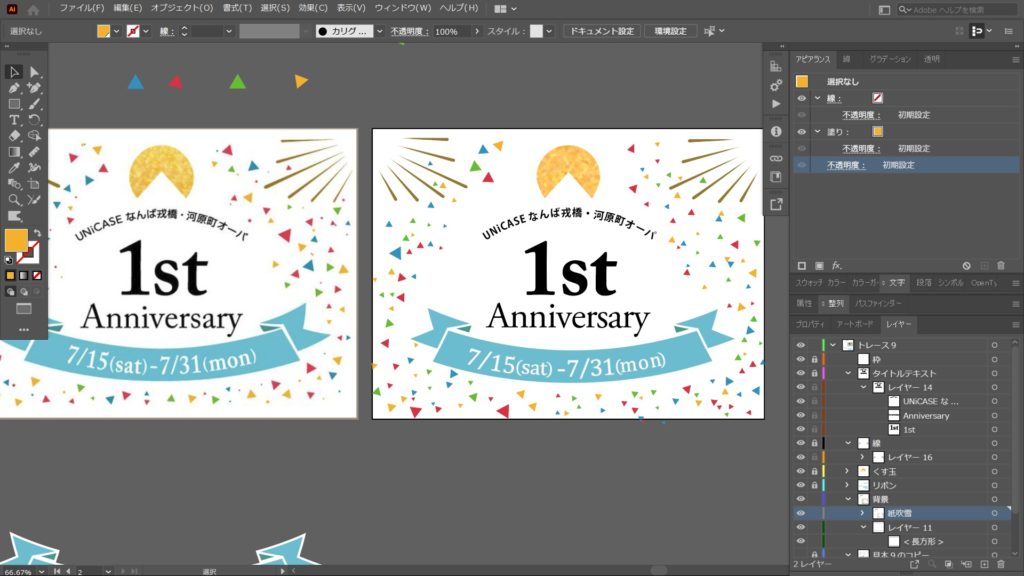
トレース

イラレで紙吹雪を作ってみたいと思ってまして、トレースしたいバナーがいくつかあります!
今回のバナーの紙吹雪??は複雑に変形していない様だったので、
できるかな?と思ってチャレンジしたのですが…
自分で紙吹雪を作ってみて、結構重なったりするんですよね。
でも見本の三角形達は重なることはほぼ無いように見えます(+o+)
作ってみて、きっとこれは作り方が全然違うんだろうな…とがっくりした次第です( ;∀;)
制作の振り返り
参考バナータイトル:スマートフォンアクセサリー専門店UNiCASE 1周年キャンペーン
参考バナーのサイズ (幅 x 高さ)(px): 564×418
制作にかかった時間:120分
使用したフォント
| 使用場所 | WORD | FONT |
| タイトル | UNiCASE なんば戎橋・河原町オーパ | 小塚ゴシック Pr6N |
| 1st | Adobe Caslon Pro Bold | |
| Anniversary | Adobe Garamond Pro | |
| 下部リボン | 7/15(sat)- ~ | Cambria Math |
素材
くす玉の表面のキラキラ?を表現するために、以下のサイトから素材をDLしました!
実際に使用した素材のリンクです↓
考察
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
UNiCASE なんば戎橋/河原町オーパを利用したことがある人、
利用してみたいと思っている人
何を伝えたい?
①1周年記念キャンペーンがあること
②期間限定であること
なぜ伝えたい?
1周年記念でお得なキャンペーンがあること
バナーに内容は書いてないが、お店に来たら何かお得な事があること
デザインのポイントメモ
①配色について
くす玉が黄色、日付のリボンが水色で可愛いイメージ。
くす玉の紙がカラフルで、わくわく感の演出。
②構成について
中央ぞろえの構成。
上部の左右にある集中線のイラストがワンポイントになっている。
③フォントについて
主役の「1st」が太く大きくて印象に残る。
お店の名前は小さいフォントを使用しているけど見やすく、
カーブさせて可愛いく見える。女性客がメインかな?と連想。
以上、とても参考になりました!!
苦労した点
くす玉
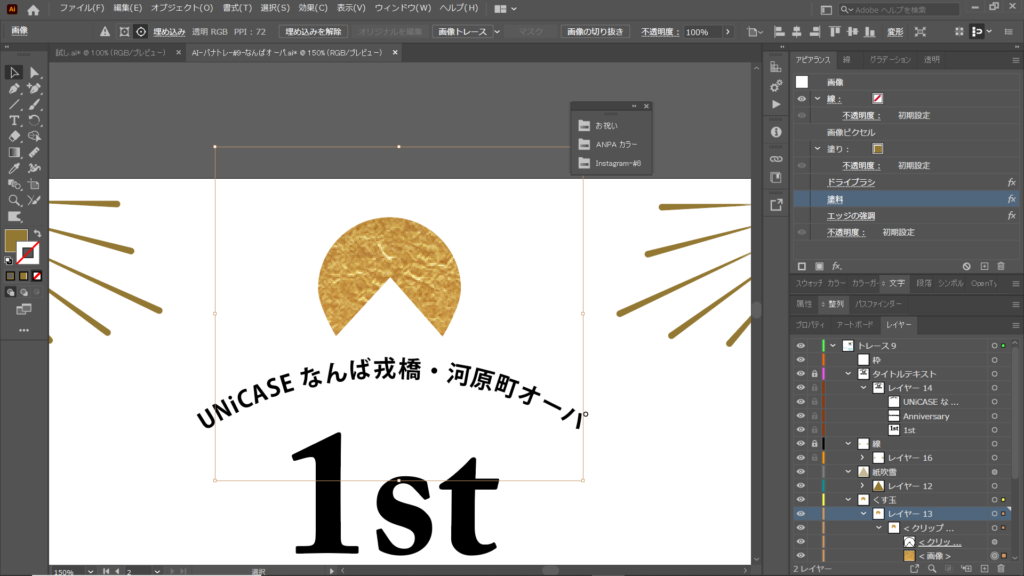
見本のくす玉は何かキラキラの加工がしてあるのかな?と思って、
素材の金箔の紙を使ってみることに!
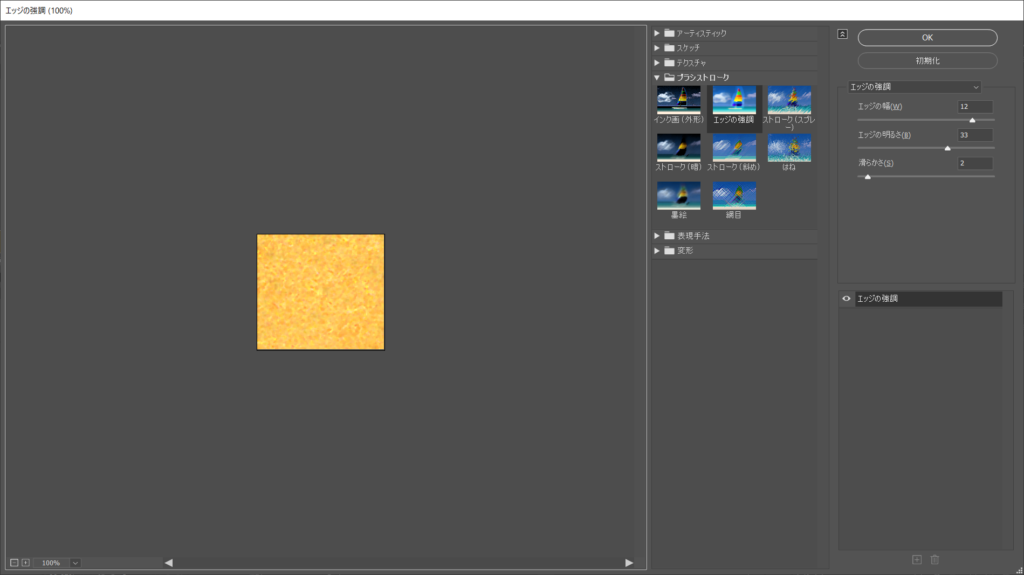
素材そのままだと全然違くなってしまうので、効果→アーティスティックを
色々試しました!(カット & トライ!!)
↓最初に素材そのまま配置した状態。

色々試した結果、エッジの強調と塗料の使用で落ち着きました(+o+)


↓何となく見本に近くなった(^^;

上部の集中線
左右上部にあしらってある集中線。
始め、太陽線の書き方の記事を参考に円形に線を並べて作ってみたんです。
でも、見本の線の角度、夫々バラバラじゃない?となって、
結局なぞって終わりにしてしまいました?
線の設定は以下のようにして書きました!

線の色にグラデーションを付けています。


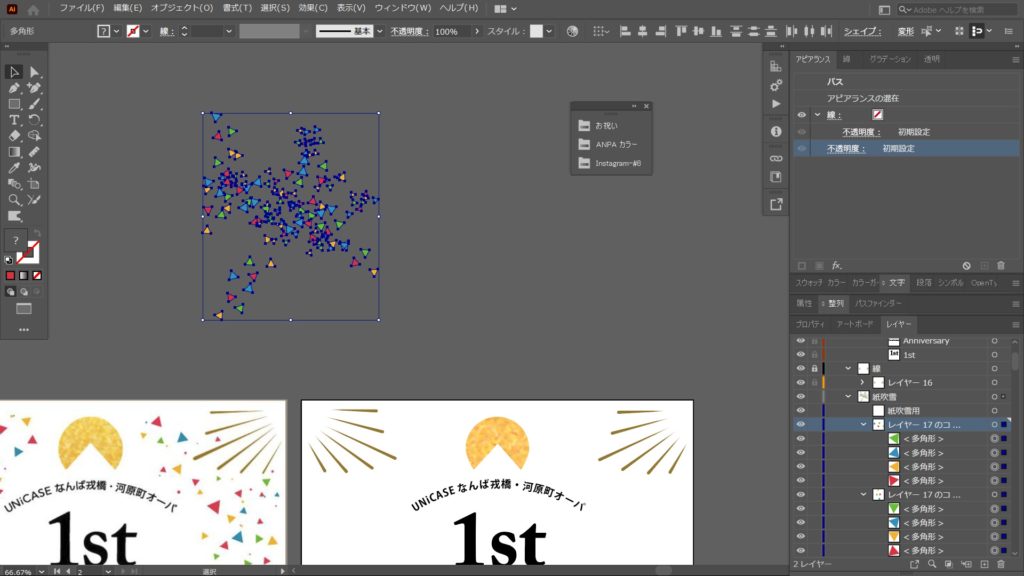
三角紙吹雪
紙吹雪の作り方の参考にさせて貰った記事は以下です!
参考記事ではブレンドツールを使っていますが、
私は今回使わずに実行です。もっと色んなパターンの紙吹雪を作るときには大変役立つと思います。
以下、ざっくりと。
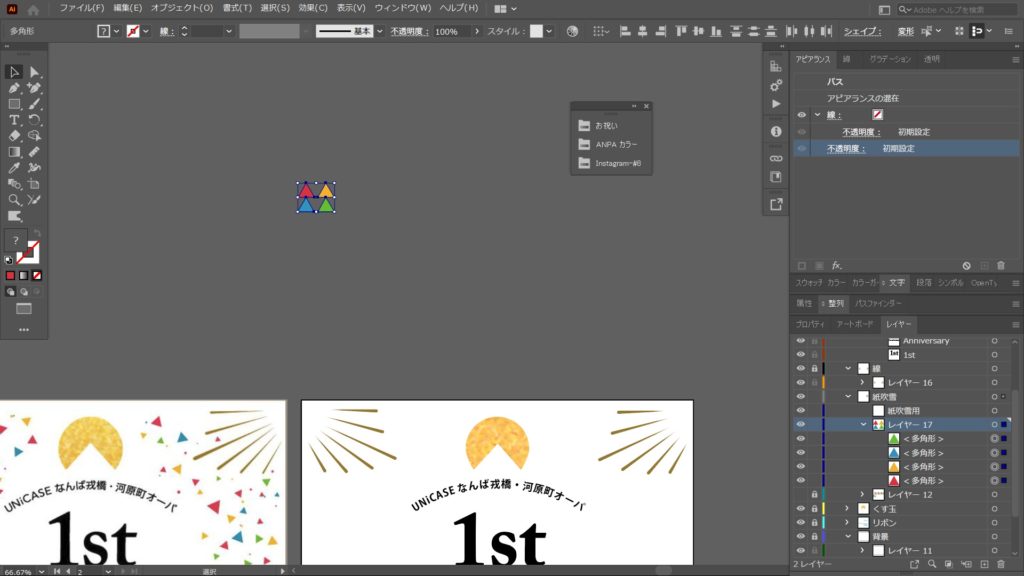
①4色の正三角形の準備

②オブジェクト→変形→個別に変形の設定

これでOKを押すと、三角形がランダムに散るんです!

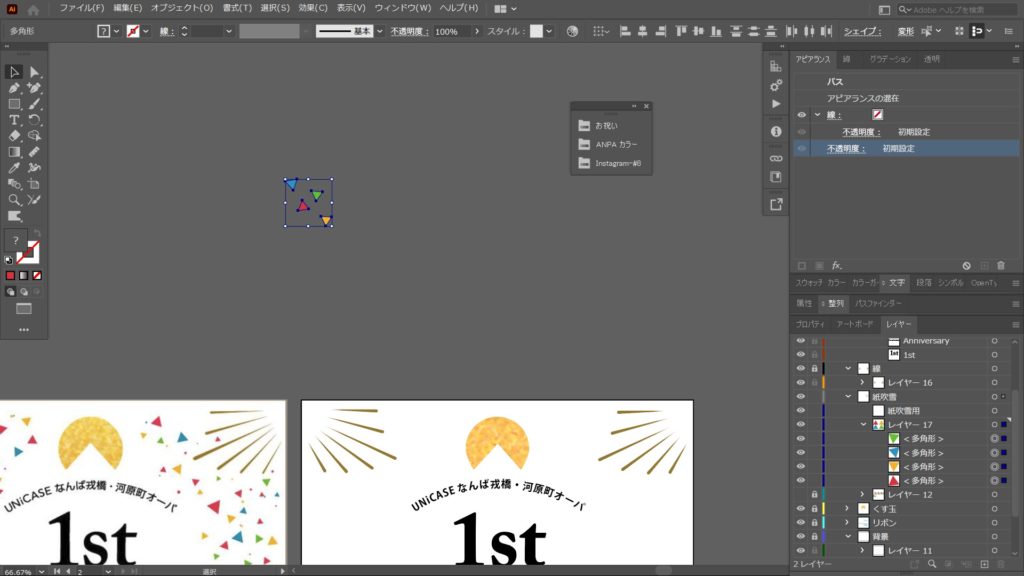
数を増やしていくために、ランダムに散った三角形を全選択し、
再度オブジェクト→変形→個別に変形の繰り返しをしました。
三角形の全選択をするので、専用のレイヤーを作って作業しました!


見本の三角形は綺麗に散っていて、重なったりもしていなくて、
手動で綺麗に配置されたのかな~(+o+)と思いました…
三角形の他に小さな円のパターンも散っていたので、
それはブラシで対応しました。
また、水色のリボンの周りに白い境界があるような気がして(^^;
リボンのパスのオフセットを作って白塗りして、似せてみました?
今後の課題
紙吹雪の作り方が分かった&できるようになったのは収穫でした。
参考記事の内容を理解して、自分のイメージ通りにできるまでが長いですけど…(+o+)
やっぱり自動でポン!ではデザインはできないですよね~、
細部までのこだわりを感じたバナーでした。
最後は疲れてしまって紙吹雪の処理が雑になってしまったと反省です?
次回の仕上がりはもっと綺麗にしたいです!
以上になります。ご訪問ありがとうございました!






