photoshopでのバナトレ29回目になります。
今回も模写形式で臨んでいます。
お手本は、BANNER LIBRARYさんで見つけたコチラ!
トレース

JALのロゴは切り抜きです。
見本のバナーを見た時、「イラスト、無いね!これならできるね!」と思ったんですが…
いざ準備段階でよく見たら細かい所にイラストがある(+o+)
赤い円の中のカメラ、タイトル中の飛行機。ちょっと慌てました(^^;シルエットACさんへ急いで駆け込み!!
トレースで一番上手くいっていないのは、「素敵な一瞬をお待ちしています」が見えにくくなってしまった所ですかね。
ビル群がもう少し下になるように配置すればよかったかな・・・全体のバランスをとるのが難しかったです。
制作の振り返り
参考バナータイトル:JALカードと行った思い出の旅コンテスト
参考バナーのサイズ (幅 x 高さ)(px):1200×630
制作にかかった時間:4時間(写真の加工が…なかなかできなくて!)
使用したフォント
- JALCARD : 小塚ゴシック Pr6N
- 赤い円の中の第6回 : 漢字は源ノ角ゴシック JP、数字6のみDNP 秀英角ゴシック銀 Std
- JALカードと行った~コンテスト : A-OTF リュウミン Pr6N
- あなただけの~ : A-OTF 見出ゴMB31 Pr6N
- 応募期間~ : 源ノ角ゴシック JP
素材情報
- JALのロゴ :見本より切り抜き
- カメラと飛行機のイラスト : シルエットACさんよりDL
- 背景の写真 : pixabayよりDL
考察
デザインについて気付いたこと
どんな人に?
JALカードを持っていて良く利用している人。海外旅行に頻繁に行っている人。
第6回とあるので結構続いているし、応募も多いのかな(;^_^A
何を伝えたい?
JALカードで行った旅行についての写真コンテストの案内。
なぜ伝えたい?
写真のコンテストの宣伝に合わせ、JALカードの利用者を増やしたい、かな?
デザインのポイントメモ
黒っぽい写真とフォントの白い枠がコントラストが効いていて見やすい。
大人向け、高級感がでている。
写真のコンテストであることは、赤い円の中のカメラのイラストが控えめに表現しているが、
背景の写真が印象的で、良く見てみたくなる。
第6回とあるので、過去の回の写真なのかな?と、コンテストのレベルの高さが分かる。
やはり言葉で説明しなくても高級感や対象の人々が分かるようになっているんですね。参考になります!!
苦労した点
素材探し
まず、見本の写真の場所について、何となくマンハッタンかな?と思ってODANで検索。
写真は沢山あるけど見本のようなアングルの写真がなかなか無い~(-_-;)
一度、別の写真で加工を始めたんですけど、イメージ通りにいかなくて素材を変えようとなってしまい、
時間がかかってしまいました。
夕日の加工
最初に選んだ写真が昼間の写真だったので、夕日に見せる加工を試してみたんですが上手くできない(-_-;)
時間がかかりすぎていたので諦めました((+_+))
トレースに選んだ写真のオリジナルは↓です。夕方の写真だと思いますがどうでしょう。
こちらの方が加工がやり易いかな、と考えて変更しました。

今回参考にさせてもらった記事は↓です!ありがとうございました!
①オリジナルの写真の上に、黒でべた塗りしたレイヤーを重ねる。
②①の黒塗りレイヤーの中央よりやや上の位置に、光の差し込みの形をレイヤーマスクで作る。
(光の部分だけ黒を消す)


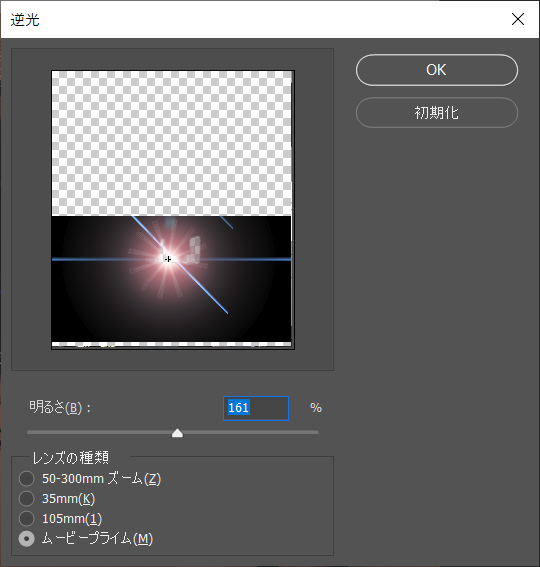
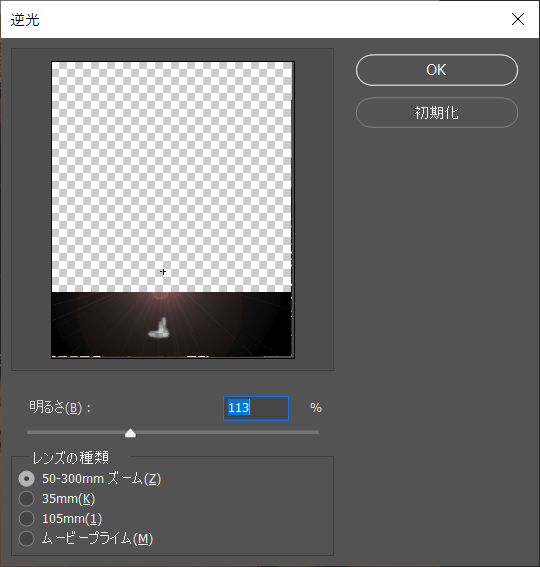
③②をスマートオブジェクトにして、フィルターの逆光→ぼかし(ガウス)の順にかける。


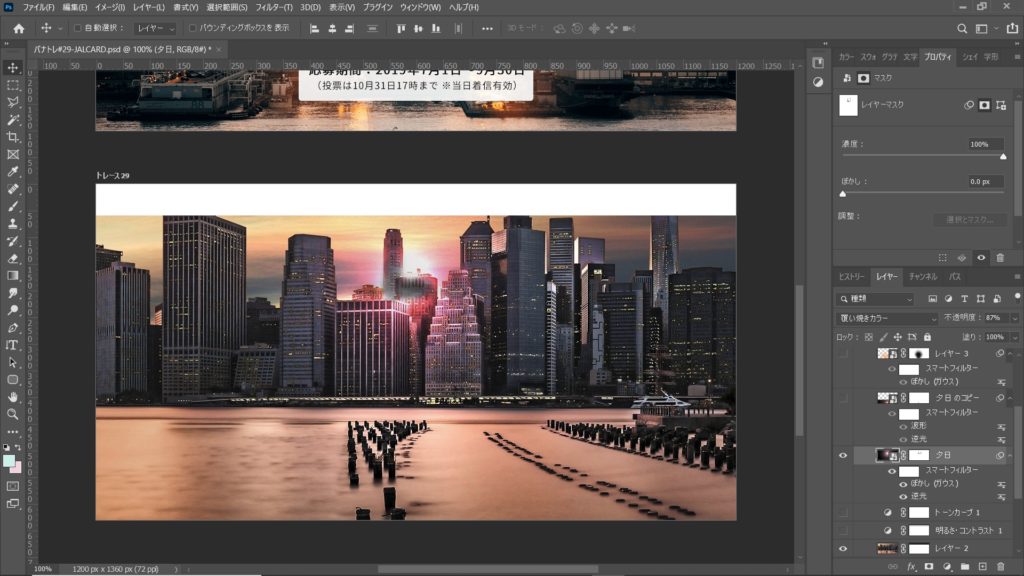
レイヤーの描画モードは覆い焼きカラー、不透明度87%ぐらいで調節し、↓のようになる。

それっぽくなってきた?(‘ω’)
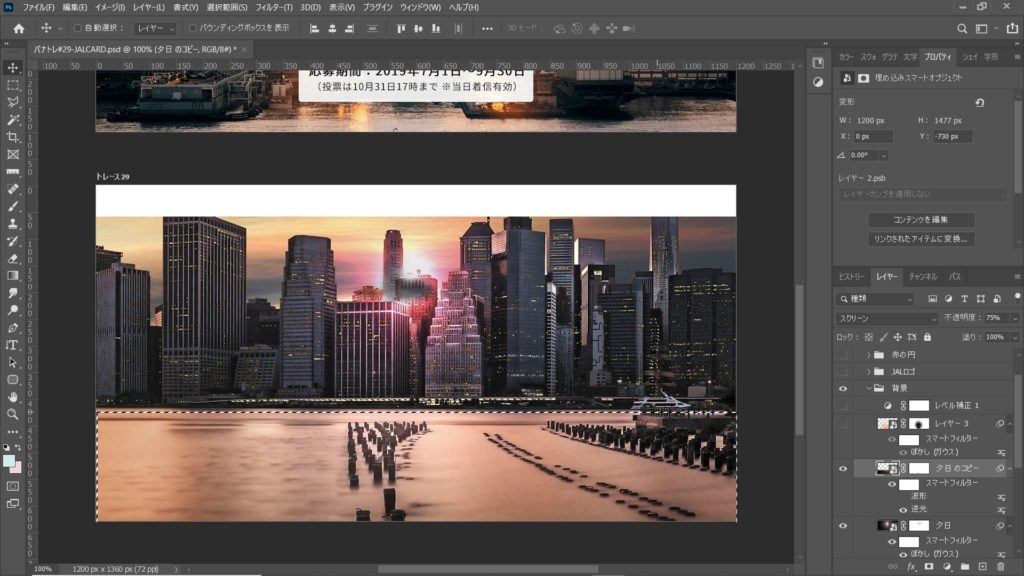
④海へ光の影響を追加する。③のレイヤーをコピーして上に重ね、海の範囲だけに変更する。
描画モードをスクリーンにする。
⑤レイヤーマスクで海の下の方の黒をちょっとだけ消す。


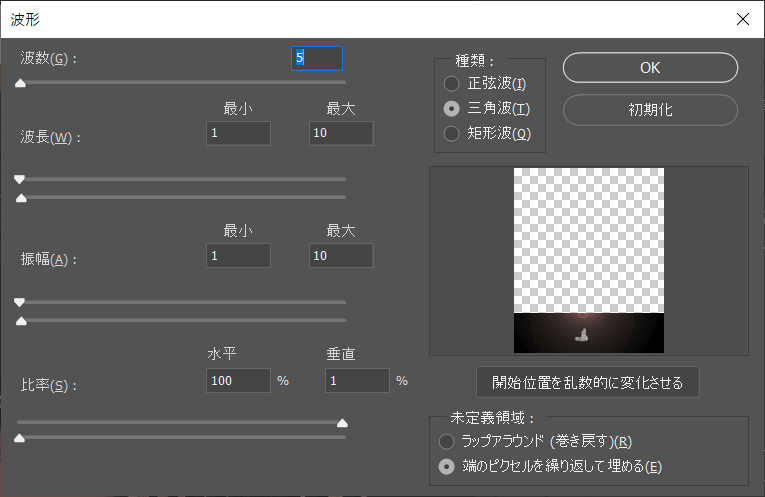
⑥⑤にフィルター逆光→波形の順番にかける。波形は気分レベルです、ちょっとうねる感じにできるかなーと試してみましたが、何も変わらないような…無くてもいいかも。


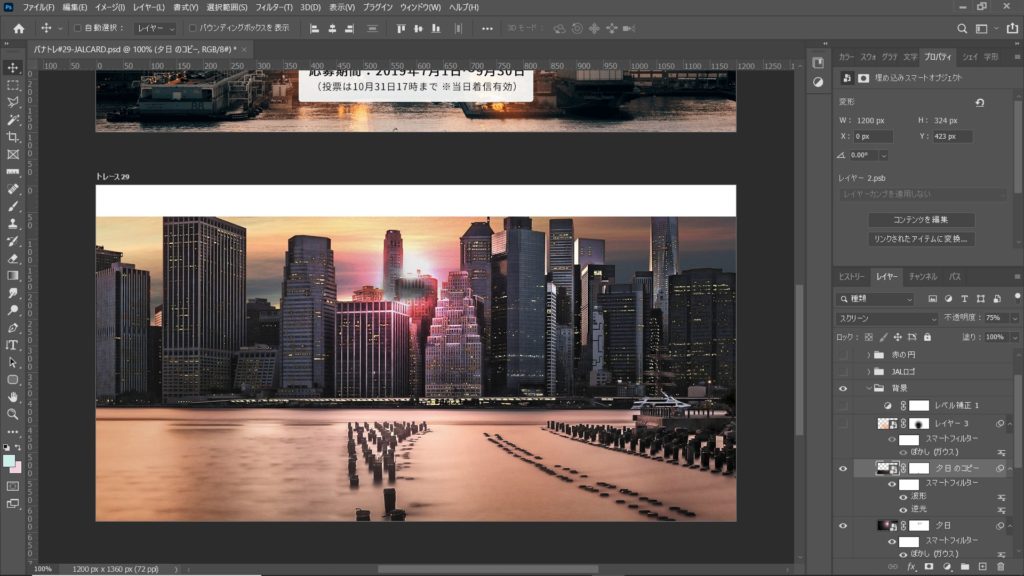
レイヤーの不透明度を75%ぐらいにして、↓のようになる。

海がちょっとだけ変わったんです(^^;
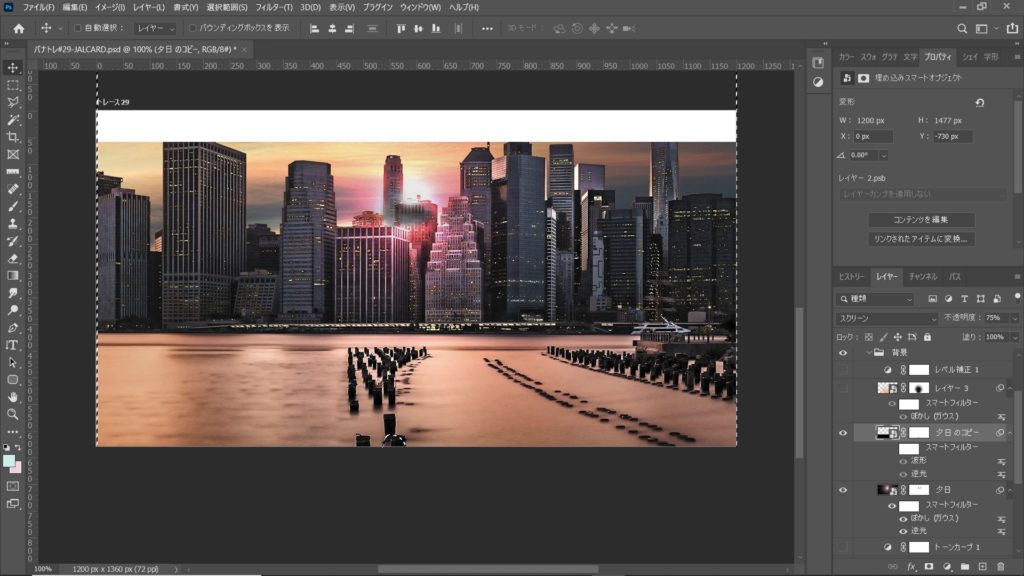
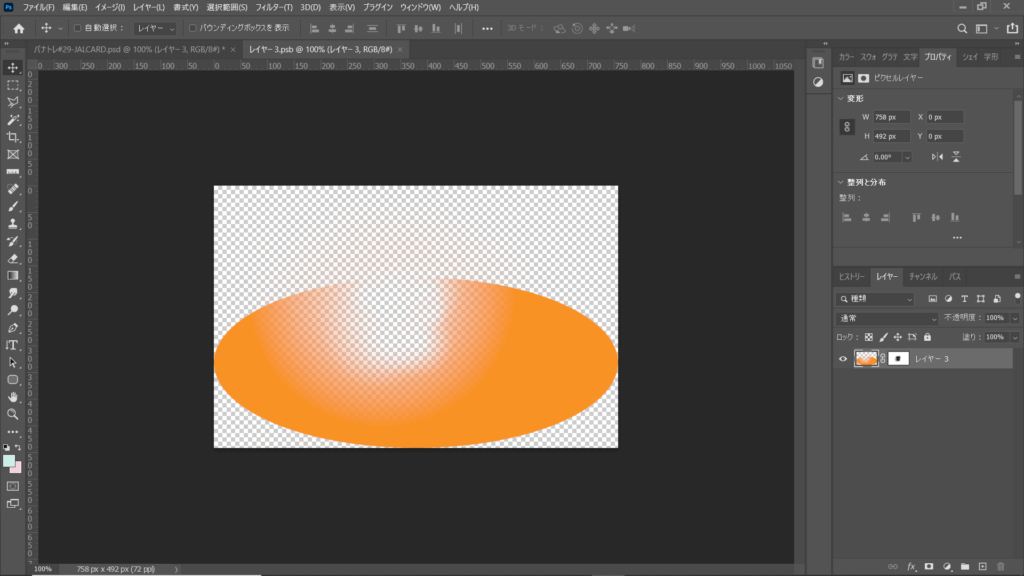
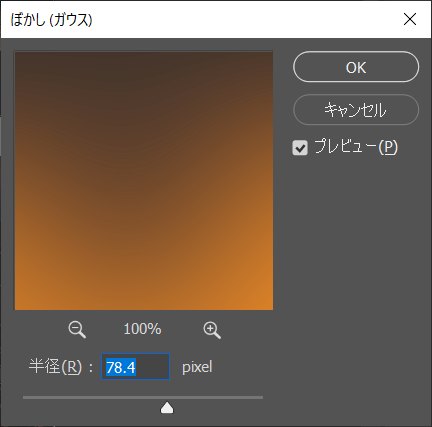
⑦海にオレンジの色を追加。
見本と比べて、海がなーんか暗い!と思ったので、やや大げさなオレンジの光を入れてみました。
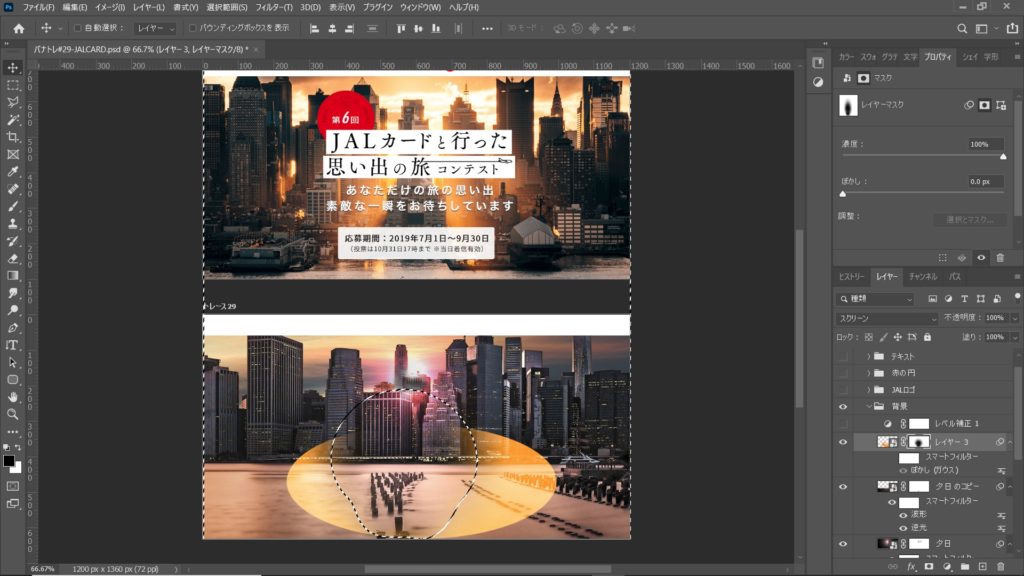
中心からオレンジが広がる様に見せたいので、オレンジ(グラデーションかけています)の楕円の中心部をレイヤーマスクで消しています。
レイヤーの描画モードをスクリーンにして重ね、さらに背景に合わせてレイヤーマスクをかけています。



最後にフィルターのぼかし(ガウス)でぼかして、以下のようになりました。

あともうちょっと・・・!
見本と見比べると華やかさに欠けます(-_-;)
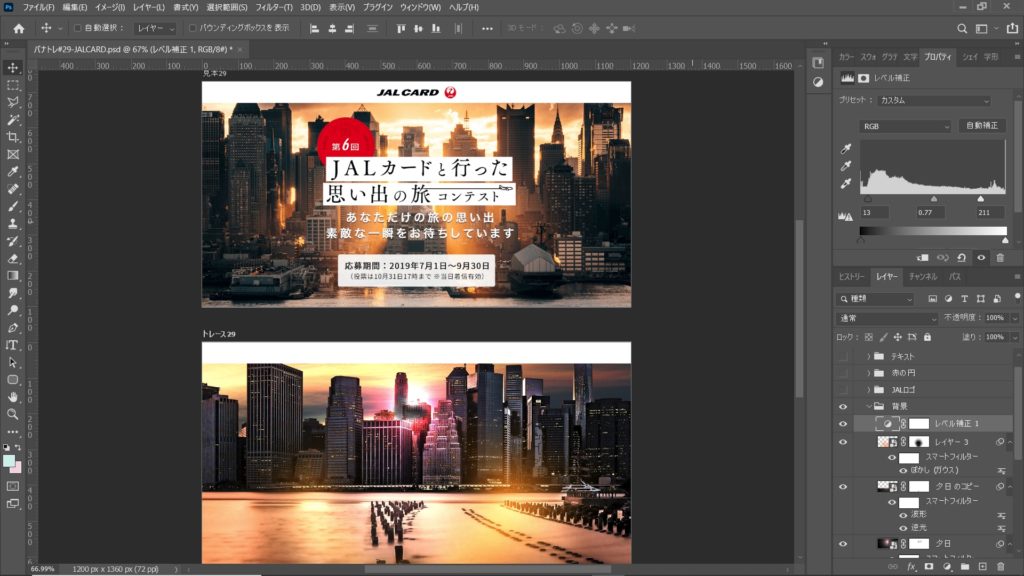
⑧仕上げのレベル補正
ちょっとやり過ぎな感じになりましたが、調整レイヤー(レベル補正)を追加して仕上げました。

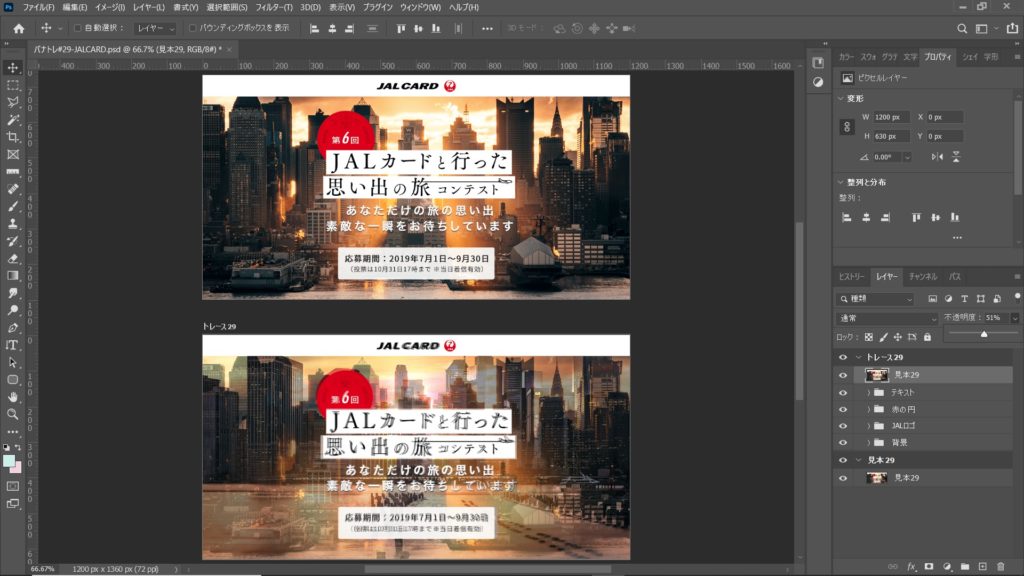
答え合わせ
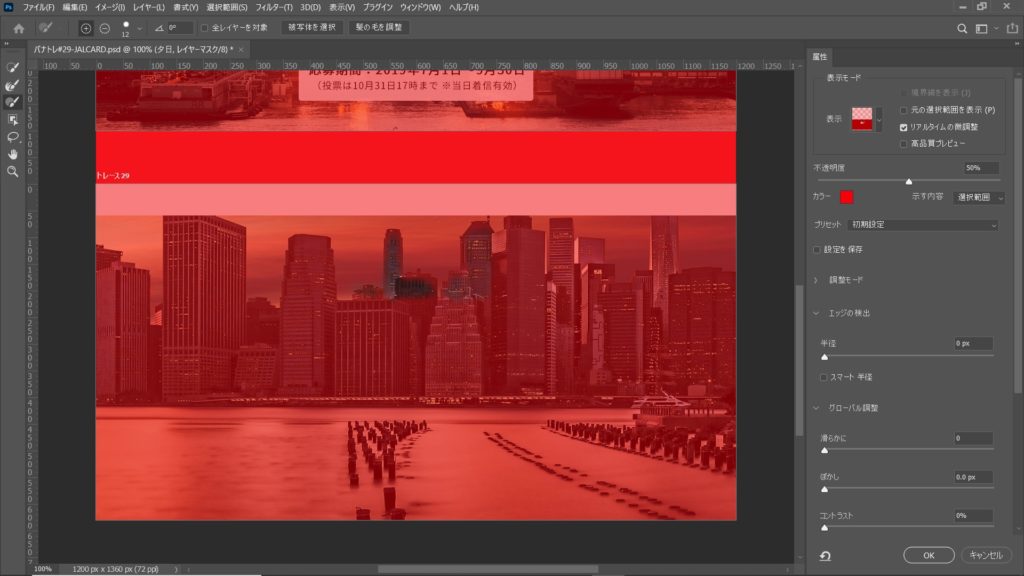
前回に引き続き、トレースの上に見本を重ねた画像です。

フォントのズレが大きかった(-_-;)
ピッタリに配置するのってやっぱり難しい!
今後の課題
写真の加工は大変勉強になりましたが、
加工に時間をかけ過ぎてまたまた4時間コース(-_-;)
次でphotoshopだけのバナートレース終了なんですが、なんだかなあ・・・
illustratorの修行で巻き返ししたい!!
以上になります。最後まで見て頂き、ありがとうございました!





