photoshopでのバナトレ21回目になります。
21回目から、インスタとtwitterにアップしている画像のフォーマットを変えました!
選んだバナーに合わせたカラーを使って、まとまりのあるデザインにしていきたいと思います(^▽^)/
(やっとそういう発想になったんだね…というツッコミがありそう!(;’∀’))
さて、今回選んだお手本は、BANNER LIBRARYさんで見つけたコチラ!
トレース

同じスイーツの写真では無いのですが、夫々いい!と思った写真を選びました(^▽^)/
見本をガイドで測ってみて、タイトルの位置や、写真を斜めに区切って見せる技が参考になりました。
制作の振り返り
参考バナータイトル:広島の幸せスイーツ
参考バナーのサイズ (幅 x 高さ)(px):980 x 430
制作にかかった時間:3時間
使用したフォント
- 幸せスイーツ : (幸せ)DNP 秀英角ゴシック金 Std、(スイーツ)VDL ロゴG
- 中央のタイトル部分(”幸せスイーツ”を除く) : A-OTF 見出ゴMB31 Pr6N
- 各スイーツ写真のタイトル(CHEESECAKE,PANCAKE,PARFAIT): A-OTF 見出ゴMB31 Pr6N
素材情報
- 各スイーツ:写真ACさん, PixabayさんでDL
考察
デザインについて気付いたこと
こちらのバナーが使われているサイトを見てみました。(※サイトは現在閉鎖されています)
‟マイフェバ”さんという観光情報のサイトで、バナーは大きく先頭に配置されています。
どんな人に?
サイトの全体的なデザインが、パステルカラー中心で可愛らしいイメージ。
女性を意識したデザインだと思います。色の具合で、若い女子の旅とか、学生さんのグループとか…かな?
何を伝えたい?
広島といえば色々観光名所があるけど、スイーツも一緒に楽しめるよ!
特にパフェ・パンケーキ・チーズケーキの美味しいお店が何軒もあるよ!
なぜ伝えたい?
広島に観光で来てほしい!
観光と合わせてスイーツ店にも寄ってほしい!
このサイトを見て、ツアーに申し込んでほしい!
デザインのポイントメモ
写真を斜め格子に4つ配置。斜めに区切ってあることでスタイリッシュに見える!
3つメイン(パフェ・パンケーキ・チーズケーキ)があるけど、
パフェは上下に分けて2つのバリエーションを見せて、他2つに見劣りしないように構成。
中央にタイトルの配置。
背景に透けて見える白色の枠があることで、文字も見えやすいし、写真にもなじんでいる。
「幸せスイーツ」の文字だけフォントを丸文字風に大きめに。この丸い文字が女子へのアピール度高し!
「幸せスイーツ」のフォントのサイズ、「せ」だけ小さめにすることで全体的に洗練された印象。
苦労した点
写真の色の調整
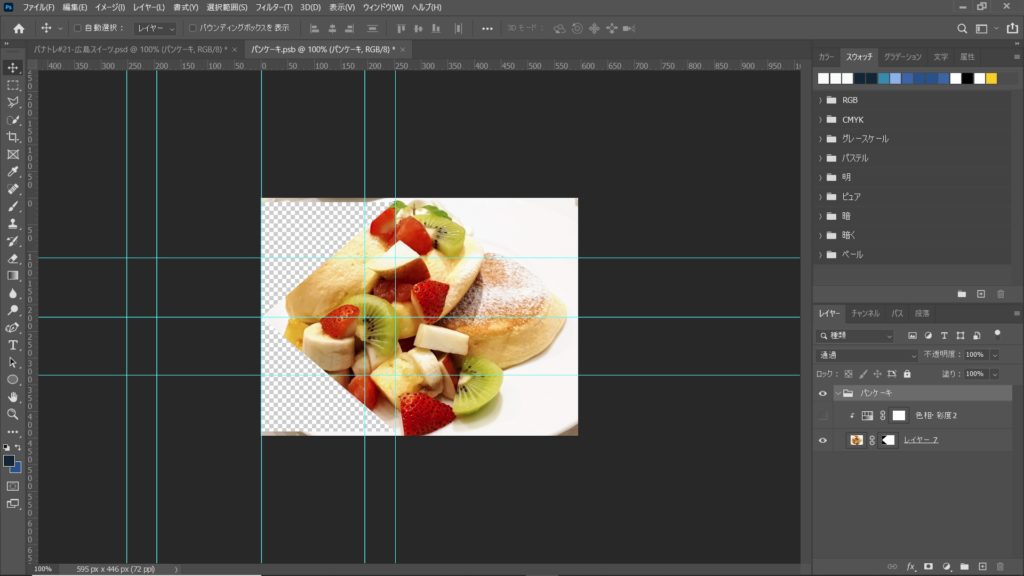
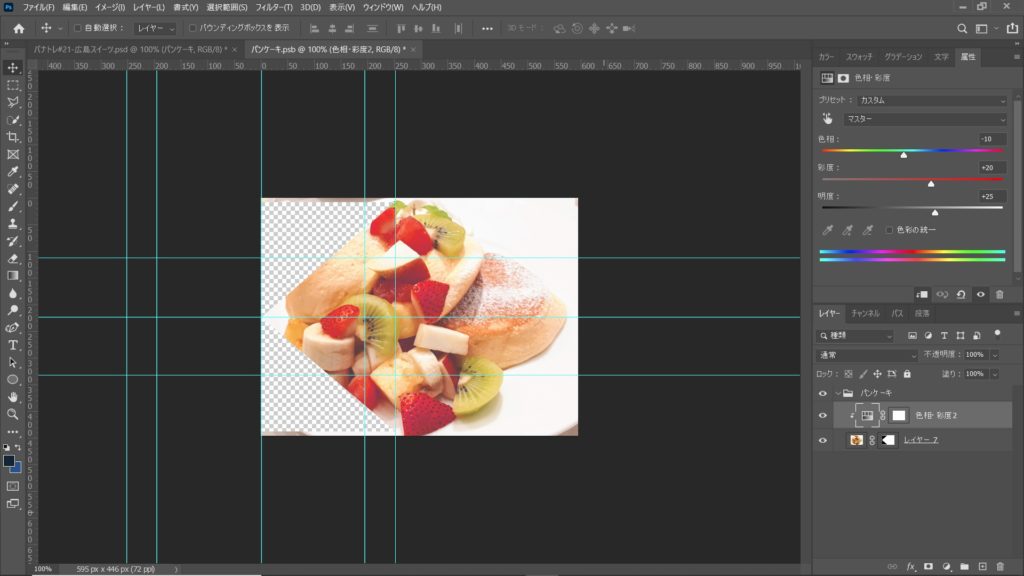
以下はパンケーキの写真の加工の画像です。
色相・彩度の調整レイヤーを使って、周りの写真とバランス良くなるように調整しました。
パフェとチーズケーキも同様に調整してます。


写真の背景の色だけ変える
パフェの上の写真は、背景部分だけ色を変えています。
色を変えたい部分のレイヤーマスク作成→色相・彩度の調整レイヤーにマスクを使用


写真の一部分だけ色を変えるという作業、基本中の基本だと思うのですがバナトレで行ったのはこれが初かも…!!
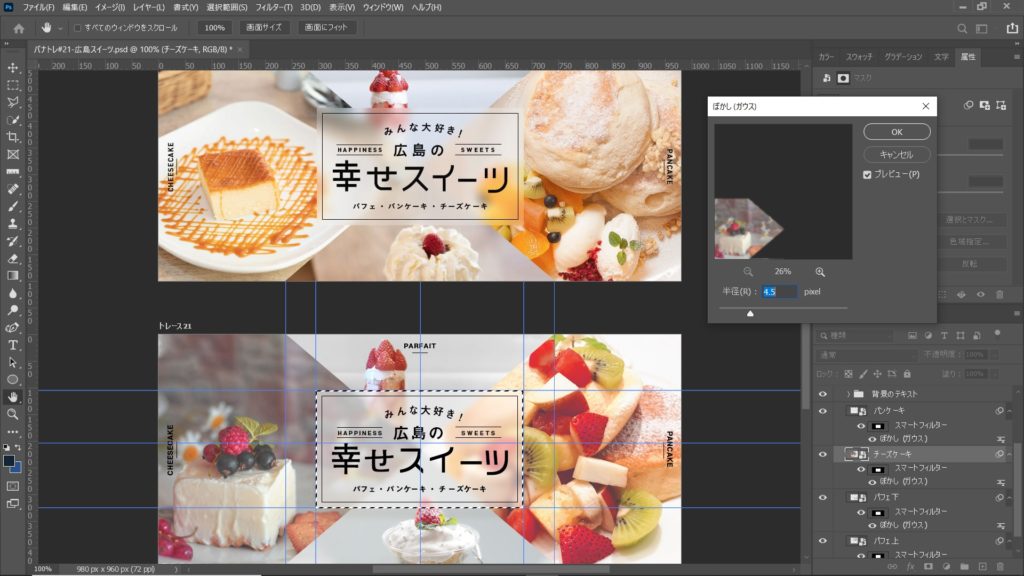
タイトル枠の背後のみぼかす
中央に配置されているタイトルの半透明の白い枠部分。
4つの写真を、タイトルがかぶっている部分だけぼかしました。
↓タイトル枠の選択範囲についてのみ、ぼかし(ガウス)を適用です。

今後の課題
デザインについての勉強も進めたいです!
今は「なるほどデザイン」を読んでいます。
ほんとになるほど!の連続です。知らないことの多いこと、多いこと…(;^_^A
少しづつバナーを作る視点を養っていきたいです!!
以上です。最後まで見て頂き、ありがとうございました!




