ついに!
illustratorでのバナトレ30回目になりました!!
イラレに縛ったバナトレはこれで終了します(^^)/
イラレバナトレ1回目も見本はLOFTのバナーでした。
LOFTで始まり、LOFTで終わる!
という事になります(^^♪
記念すべき最後の見本は、BANNER LIBRARYで見つけたこちらのバナー!
「LOFT 文房具の会」という、
新作の可愛い文房具に出会えるイベントのバナーです。
(イベントは既に終了)
twitterに出されていたようです。
文房具可愛いですよね~、私も見に行きたかったなあ…
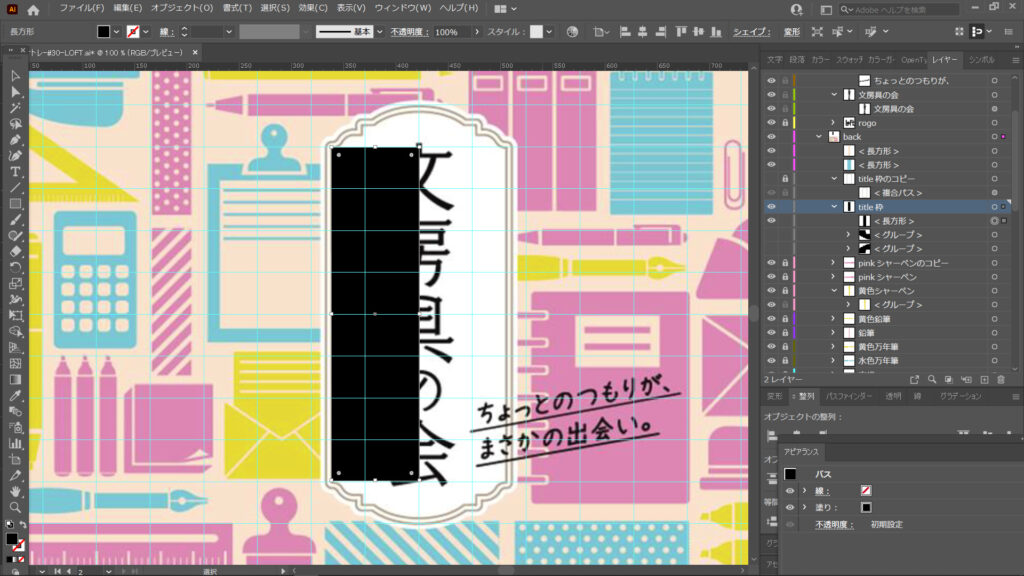
オリジナルとトレース画像

模写ですが、
一部厳しいなと思った部分は見本の上で形を作りました。
今回は作業にかかる時間は気にしないで
納得いくクオリティにするぞ!と頑張りました。
LOFTのロゴ、長方形と円で何となく似た物が出来ました(^^;
タイトルの枠も結構調整しました。
文房具達も強敵揃いでしたが、
楽しんで作りました(^^)/
制作の振り返り
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
全国の文具好きの人へ!
何を伝えたい?
①新しい、可愛い文具に出会えるかも!
なぜ伝えたい?
LOFTの利用促進
デザインのポイントメモ
①文字組・レイアウトについて
中央にタイトル。
文字は、タイトルと「ちょっとのつもりが…」
のキャッチフレーズのみ!
キャッチフレーズがまたいい味を出していて
共感してしまう(^^♪
可愛い文房具とのまさかの出会い…いいねー!(^^)/
②配色について
ベージュベースでピンク、黄色、水色の3色がカラフルに配置。
ですが、控えめのトーンで統一されていて見やすいです。
③装飾について
文房具をこれでもかと敷き詰め(*’ω’*)、
品揃え豊富であると期待させるデザインですね!
苦労した点
タイトルの枠
凝った形のタイトルの枠ってほとんど作った事がないので、
苦戦しました?
見本の上に図形を並べてみて、
近くなりそうな構成を作りました。
半分作って残りはコピーして反転といった流れです。
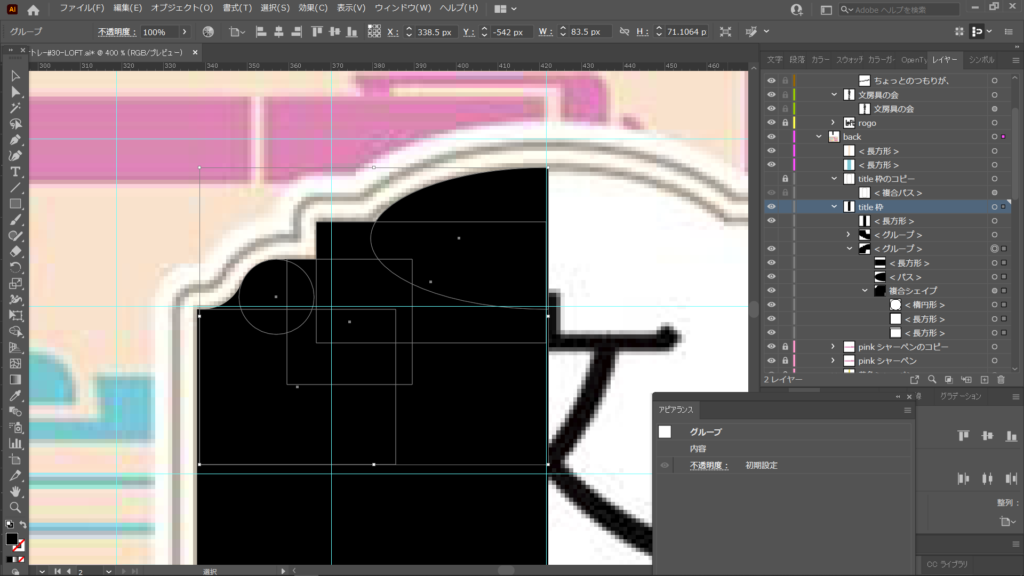
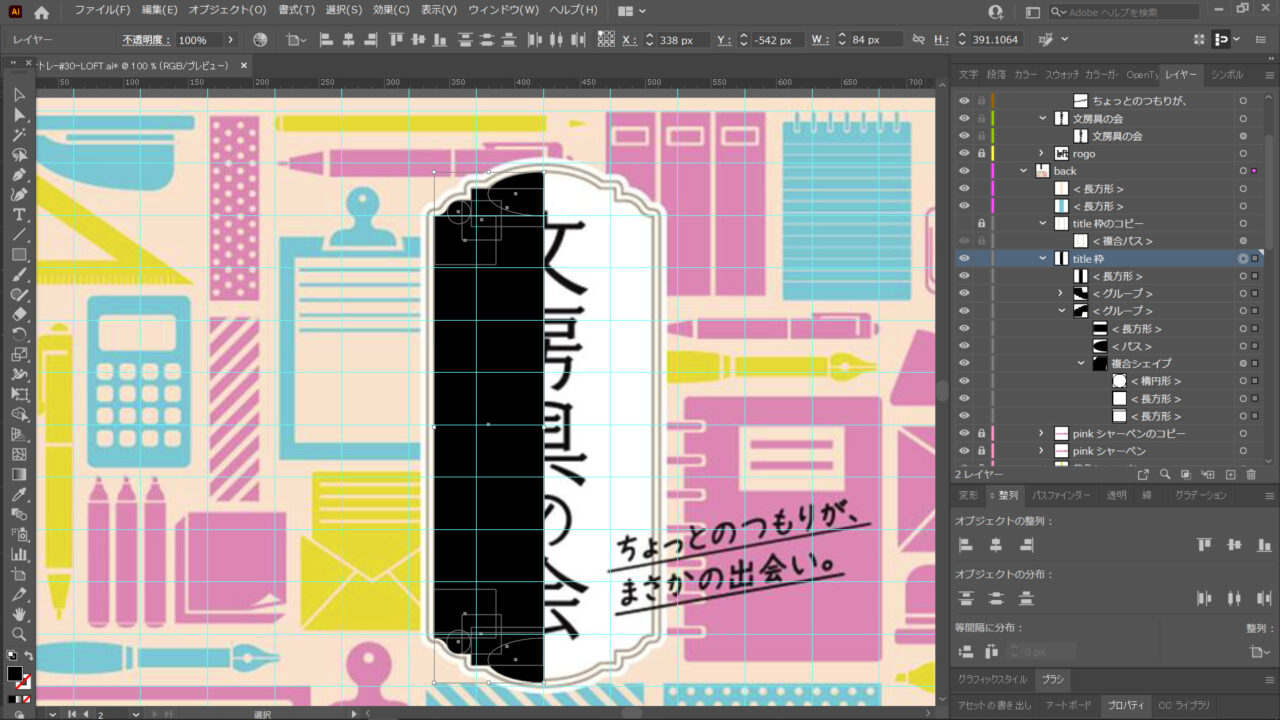
↓図の黒い部分が枠の作成途中の部分です。


上の複雑な部分の、カーブが付いている箇所は
長方形と円をパスファインダーでAlt+合体で複合シェイプにし、
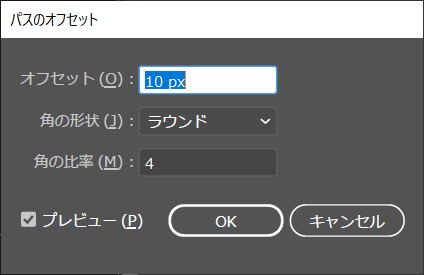
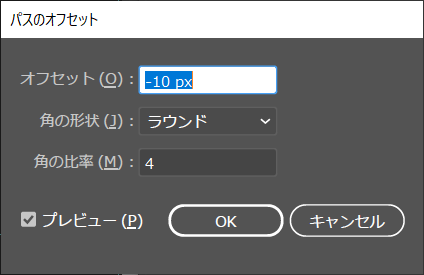
アピアランスで効果のパスのオフセットを付けています。

パスのオフセット1回目を+10px、ラウンドで付けて、
さらにもう一度、-10pxを追加すると円と四角をつなぐパスが
カーブの付いたパスになります!


この手順は文房具の作成でも多用してます(^^)/
↓最初の長方形に複雑な部分を上下にコピーして配置して、
枠の半分が完成しました。

この黒枠をコピーして反転させ、ベースの形の出来上がり!
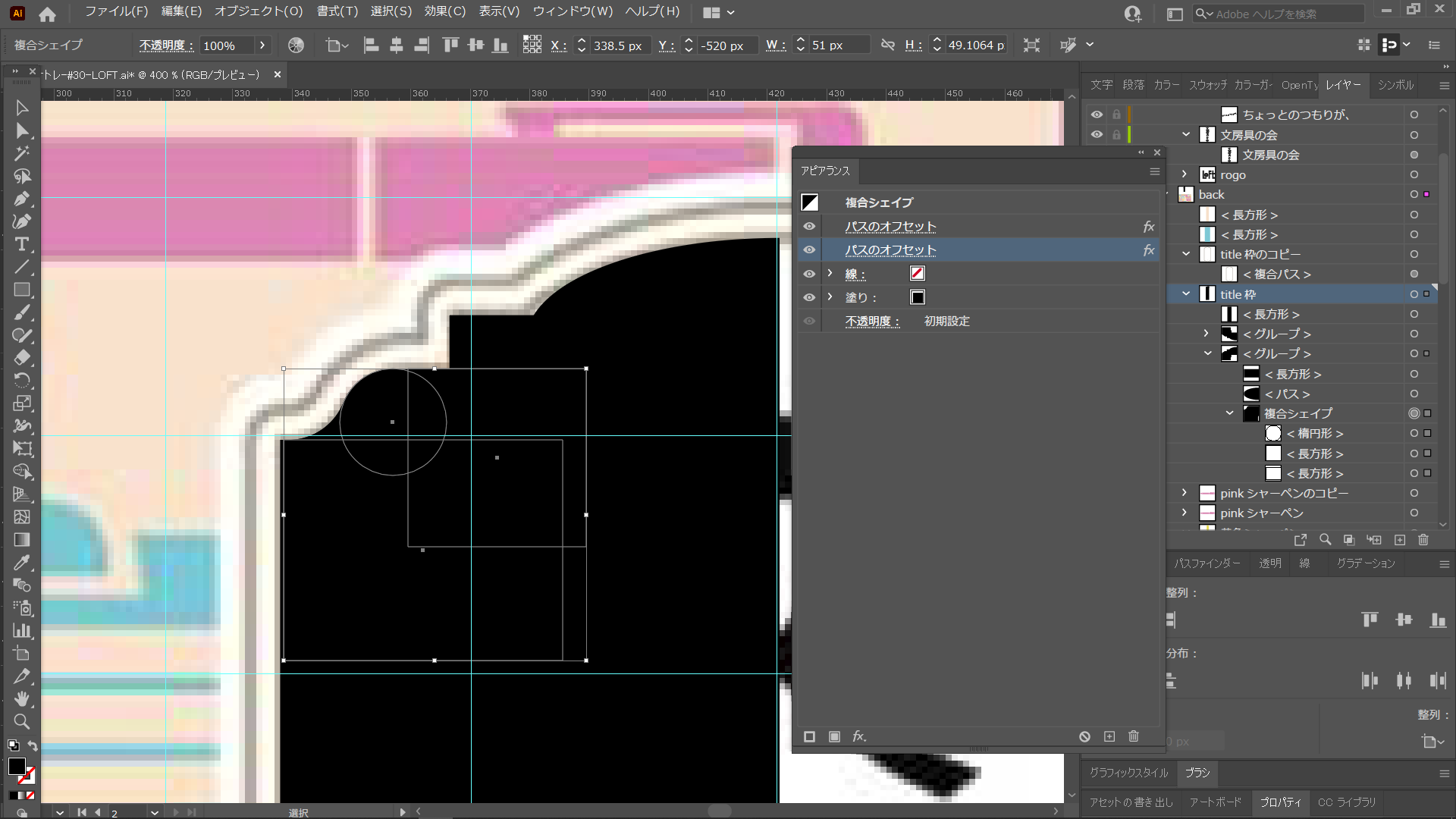
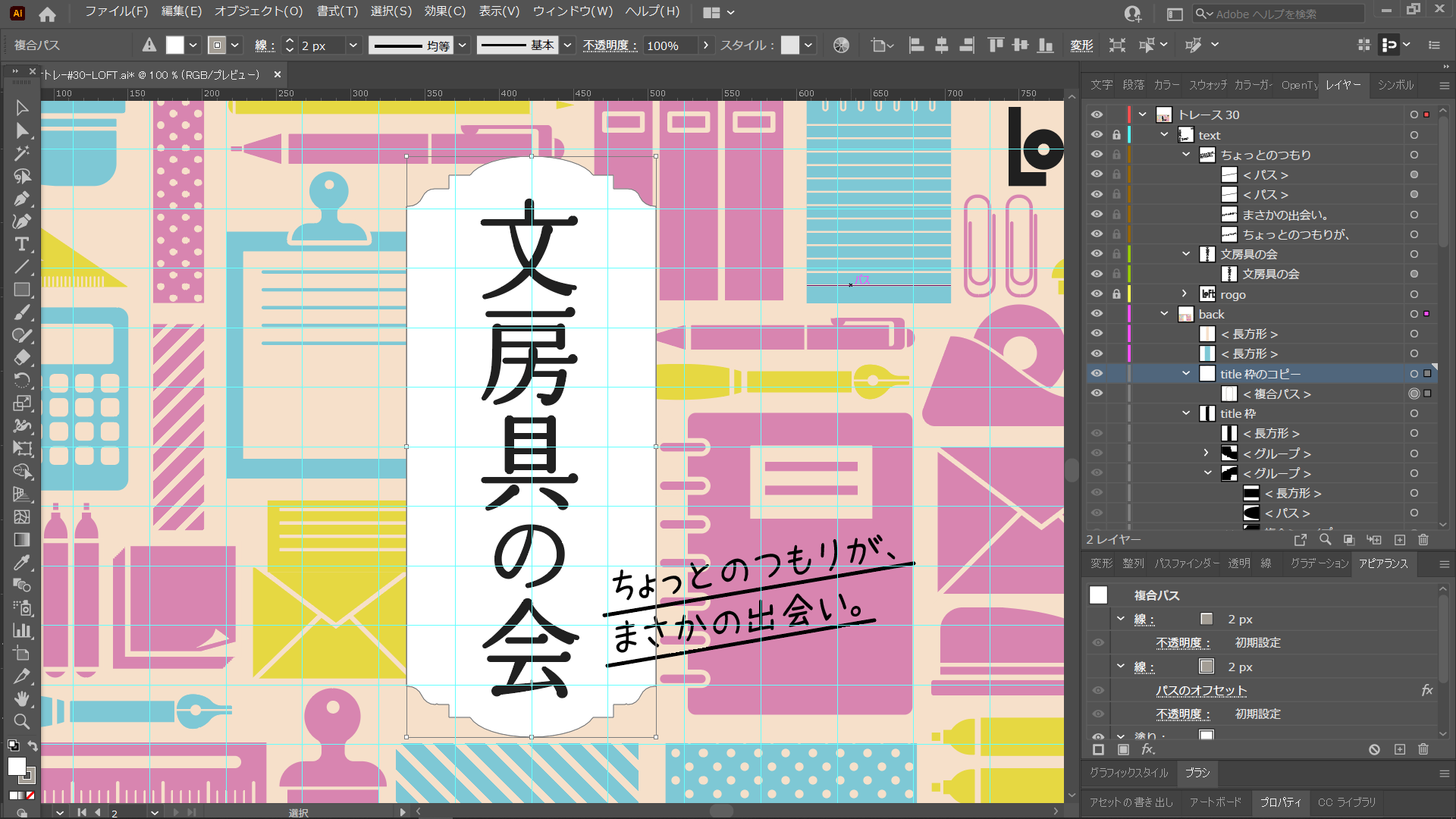
以下からトレース画像の上に移して、
枠の線を見本と同じようにしていきます。

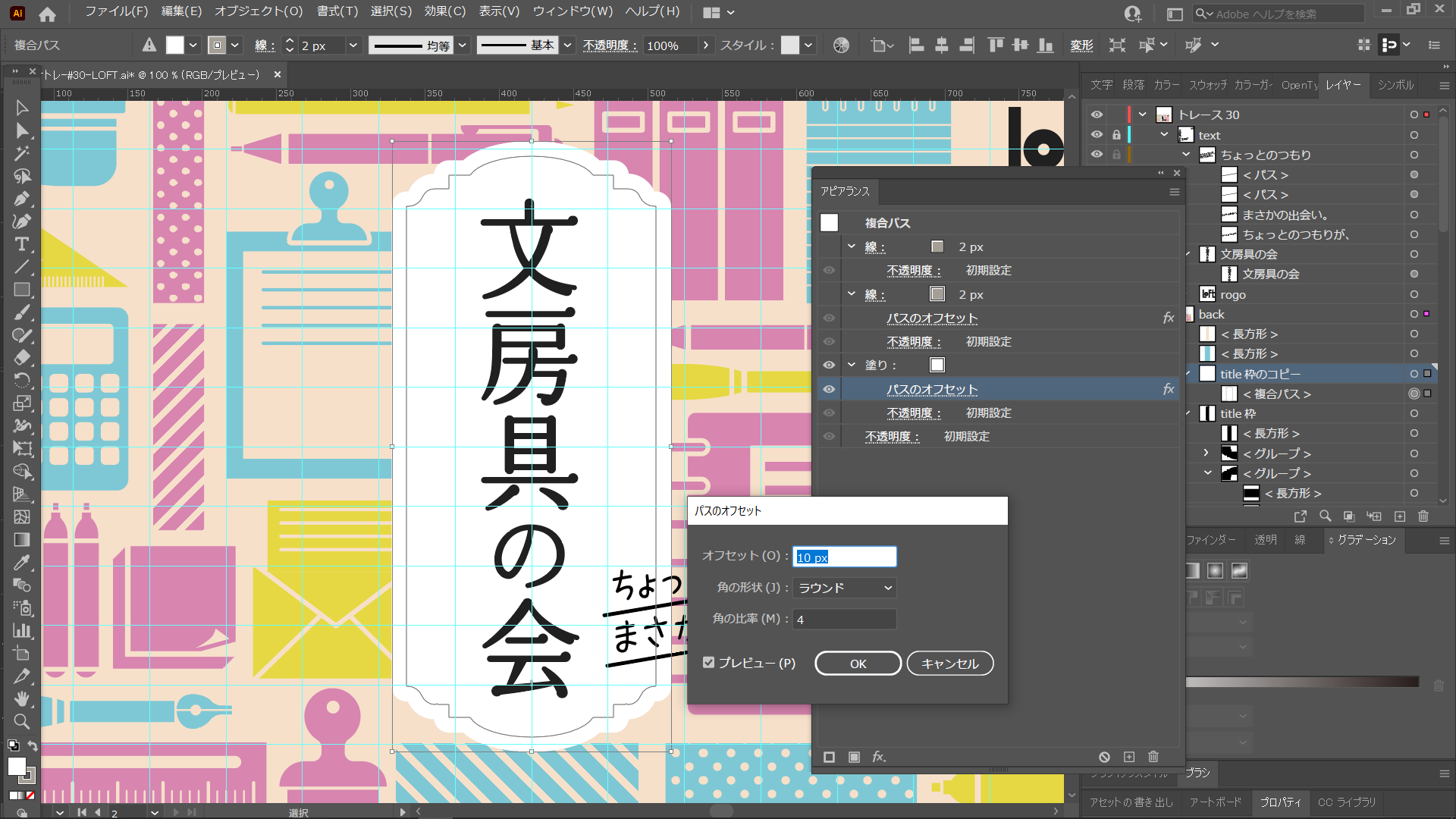
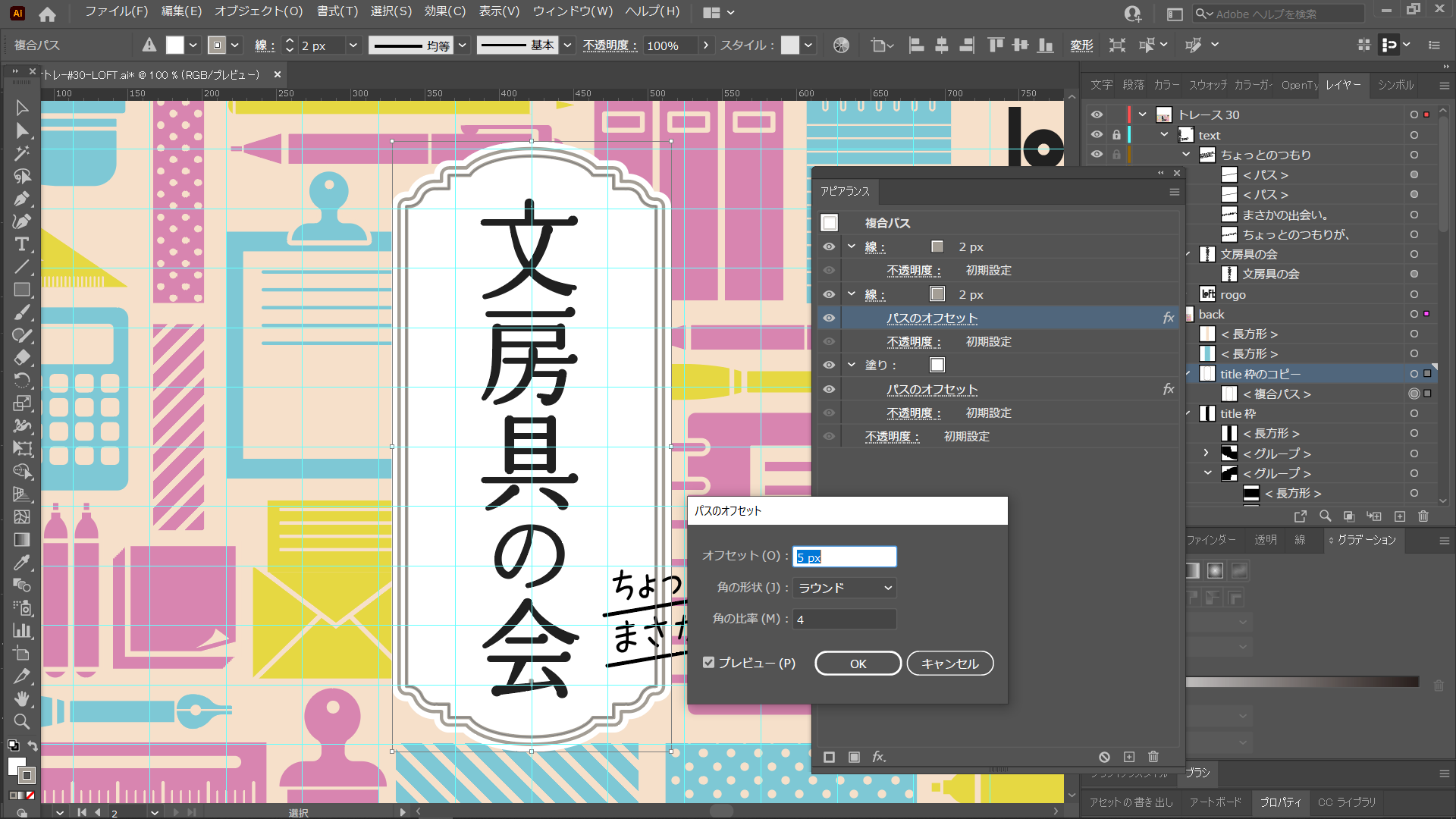
↓アピアランスで塗りについて、パスのオフセット追加!

↓二重線になるように線を追加し、追加した線にパスのオフセットを付けています。

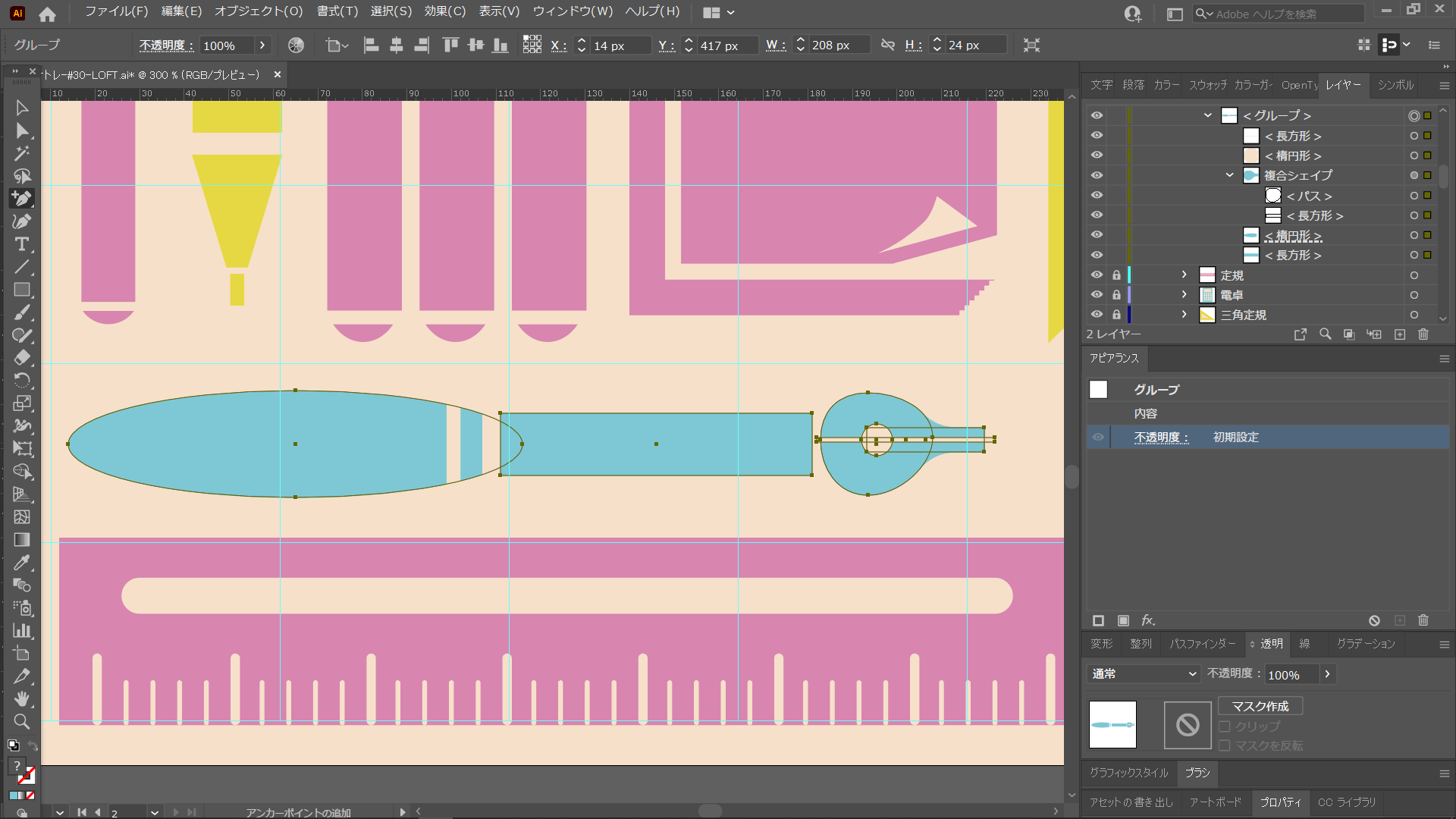
万年筆のイラスト
万年筆も以下の様な図形の組み合わせで出来ています(^-^;

持ち手部分の楕円は見本と同じような位置にマスクをかけています。

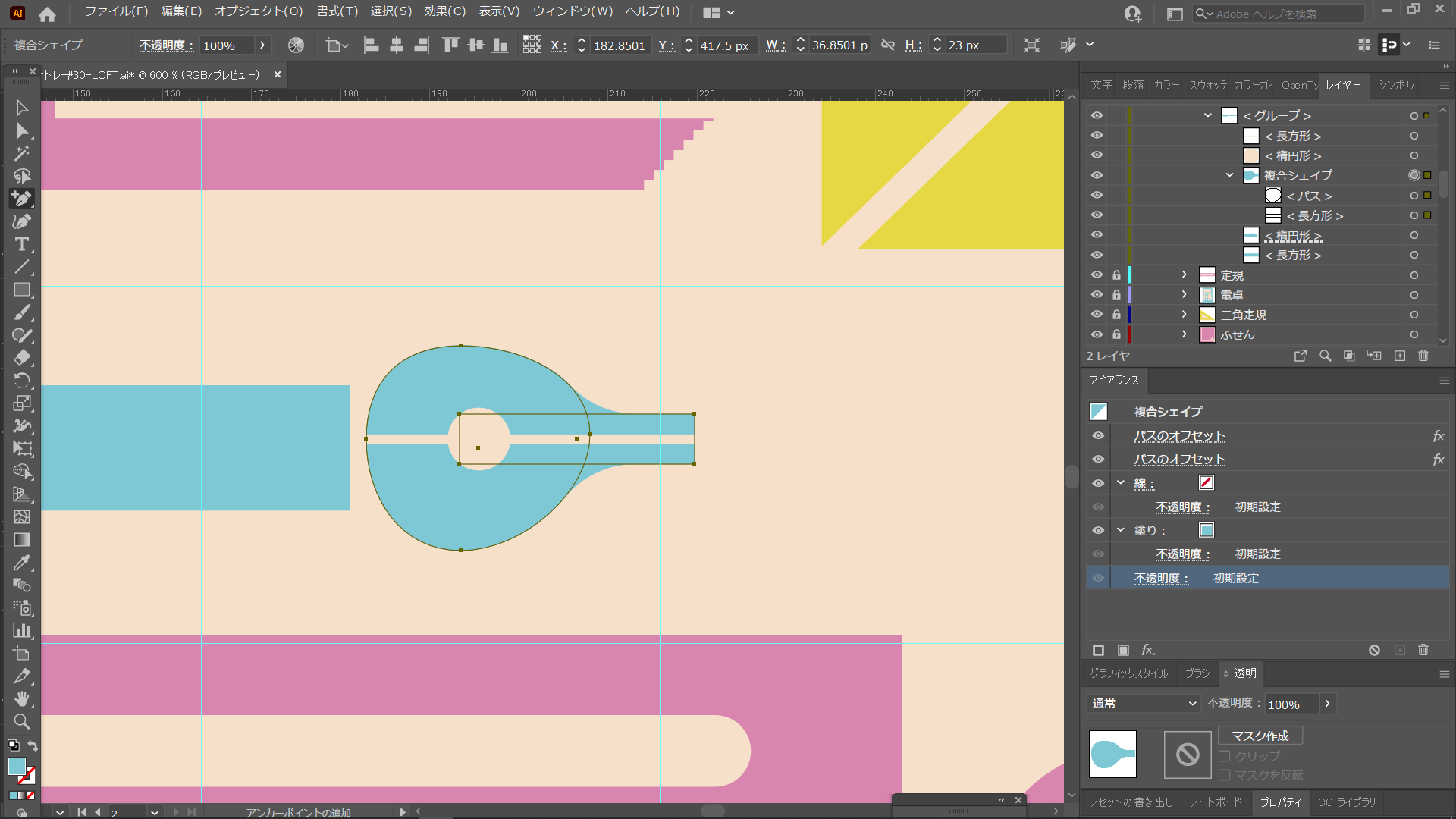
ペン先のカーブはタイトル枠と同様にアピアランスで
効果のパスのオフセットを2回使用してカーブを作ってます。

他のイラストも同様な図形の組み合わせと、
カーブがある物はパスのオフセット2回使用で乗り切りました(^^)/
終わりに
バナトレ30回、時間かかりましたけど
やって良かったと思います。
イラレとも仲良くなれたような気がします(^^)/
フォトショの30回まとめ記事のイラレ版を準備していますので、
公開できたら(^^;
また読んで頂けたら嬉しいです!
以上になります。ご訪問ありがとうございました!