illustratorの初心者用テキストを一周したのでバナートレースに取り掛かります(^^♪
photoshopと操作が異なって、混乱の中にいます(^^;
慣れるまで時間がかかりそうです~?
さて、初回はシンプルなテキストのみバナーを見本に選びました。
お手本は、BANNER LIBRARYさんで見つけたコチラ!
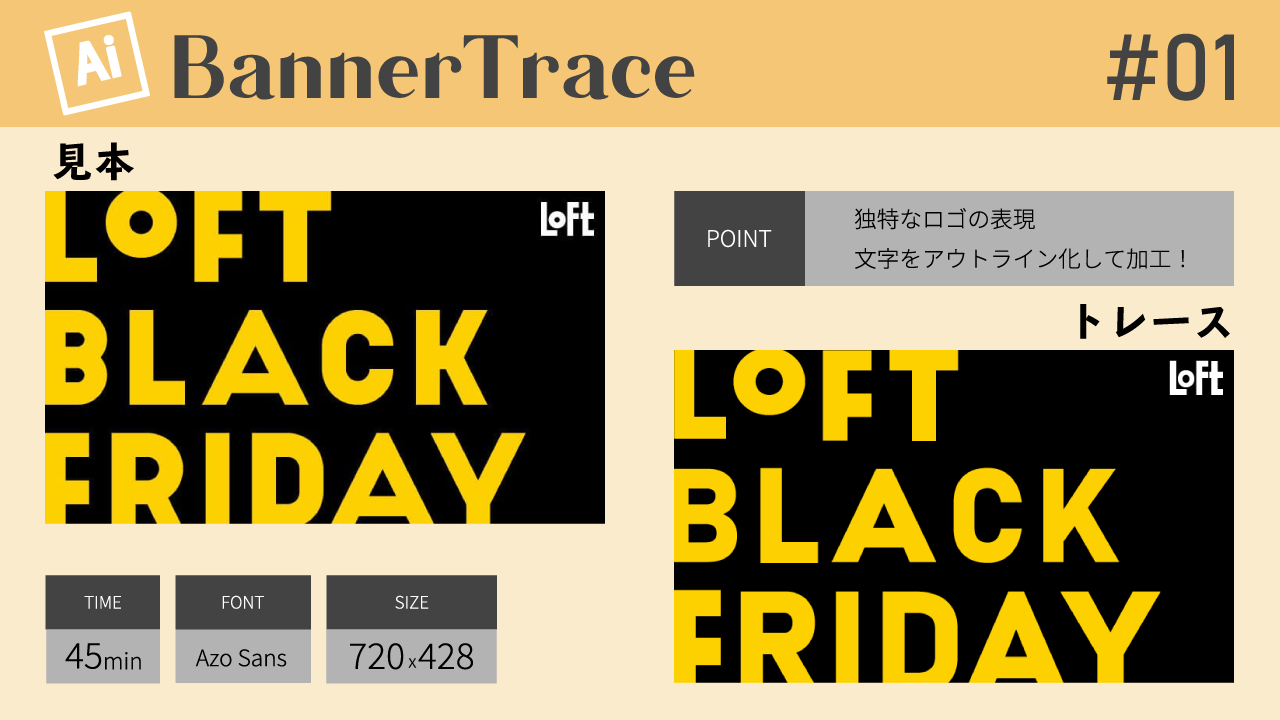
トレース

選んだフォントで入力してそのままで終わりにすると全然イメージが合いませんので、
文字をアウトライン化して加工しました!
制作の振り返り
参考バナータイトル:LOFT BLACK FRIDAY
参考バナーのサイズ (幅 x 高さ)(px): 720×428
制作にかかった時間:45分
使用したフォント
- Azo Sans
考察
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
このバナーが使用されているサイトのリンクを見ての考察になります。
サイトではロフトのアプリを使うとお得にお買い物が出来ると案内されています。
スマホを普通に使う、普段からLOFTを良く利用する若い世代に向けたバナーと思いました。
何を伝えたい?
BLACK FRIDAYにLOFTに行くとお得な事がある!
バナーに具体的なお得な内容が一切ないのですが、
あえて興味を引く仕組みなのかな?
思わずクリックしてしまいそうです!
なぜ伝えたい?
アプリを使って欲しい。
お買い物に来て欲しい。
デザインのポイントメモ
LOFTの独特の太字のフォントが印象的で
すぐにLOFTだ!と分かる。ブランド力すごい。
黒と黄色の強烈な組み合わせだけどオシャレ。
わざと枠からはみ出すデザイン。
フォントだけのデザインをする時に参考になりそうです!
苦労した点
文字の加工よりもSNS用画像の作成
バナートレースはシンプルな構成だったので、
黒の長方形と文字を配置し、文字の形をパスで加工して完成しました。
私にしては速い45分でした(^^♪
が、しかし!
いつものようにSNSにUPしようと思ってからが大変でした(;^_^A
illustratorに慣れる為に、SNS用フォーマットも全部illustratorで作ります。
そのフォーマットを作るのに時間がかかりました(;^_^A
文字と図形の整列で混乱!
初心者用テキストを一周する際に操作した記憶があるのですが、
やはり自分で考えたことを作ろうとすると分かってないんだなーと実感・・・
まだシンプルな物しか作れませんが、おいおいいい感じにできるように頑張ります!
↓ちなみにInstagramフォーマットはこうなってます(^^)/

今後の課題
まだ全然イラレっぽい作業ができていないですが
焦らず、次回もシンプルなバナーでトレーニングしたいと思います!
以上になります。ご訪問ありがとうございました!