こんにちは!
ホワイトデーに合わせて、Figmaを使ってバナーを作ってみました。
超久しぶりにインスタに投稿して達成感がありました(^^)
今までWebデザインはAdobePhotoshopやXDを使用して作成していたのですが、XDはもう主流ではなくなる事が分かってきたので、今後はFigmaを使えたほうがいいだろうと思い練習中です!
Figmaは無料で使えるプラグインが充実しているとの事で、色々な参考記事を見ながら機能を試してみました。
写真の加工やこだわったあしらいを作成するには、AdobePhotoshopやIllustratorを使ったほうがいいかな、という感触です。
ですが、Figmaだけでもほぼ完成形まで作れそうな感じで、今回のようなシンプルなバナーならわざわざAdobe使わず、軽くサクサク作れてしまいました?(クオリティは置いといて)
それではお目汚しですがバナーご覧になってください〜!
ホワイトデーバナーのギャラリー
4種類作ったです!
4枚並べるだけなのもつまらないかな?と思ってギャラリー作ってみました。
小さなサムネイルをPC版ではホバー、SP版ではタップすると大きいメインの画像が切り替わります。






このギャラリーは以下書籍を参考に作りました(^^)
これからJavaScriptを勉強したい方にオススメです。
WordPressのカラムブロックで作ろうとしたのですが画像パスの切替がややこしくなりそうだったのでカスタムHTMLです。
今回使ったFigmaのプラグイン
バナー作成で使用した主なFigmaのプラグインをさくっとご紹介します。
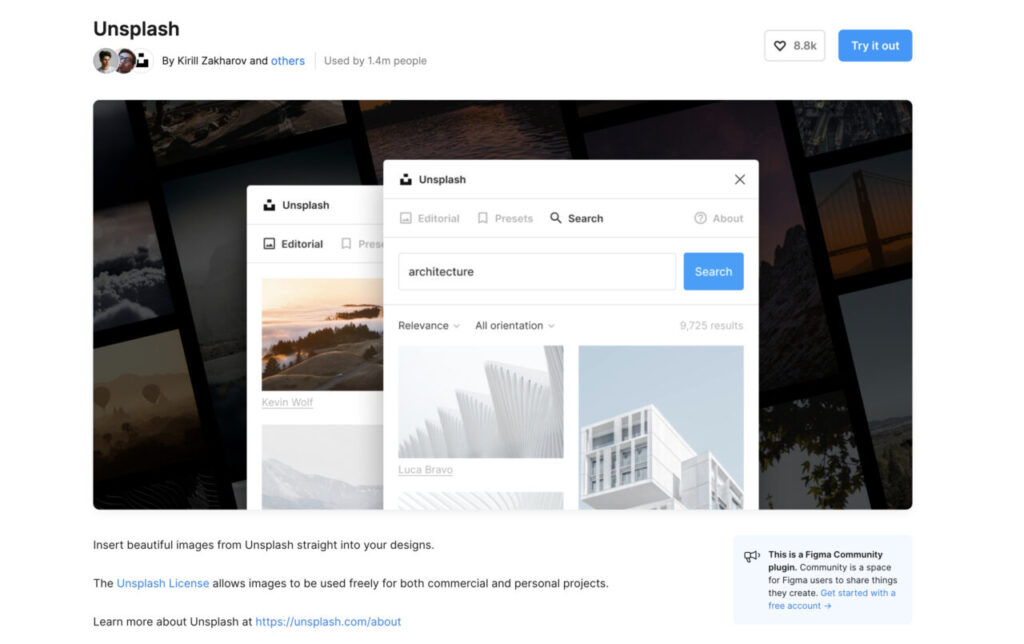
Unsplash
マカロンの画像はこちらから使用させていただきました。
Unsplashのサイトで検索して、画像をダウンロードして、、、という手間が省けてとても助かりました。

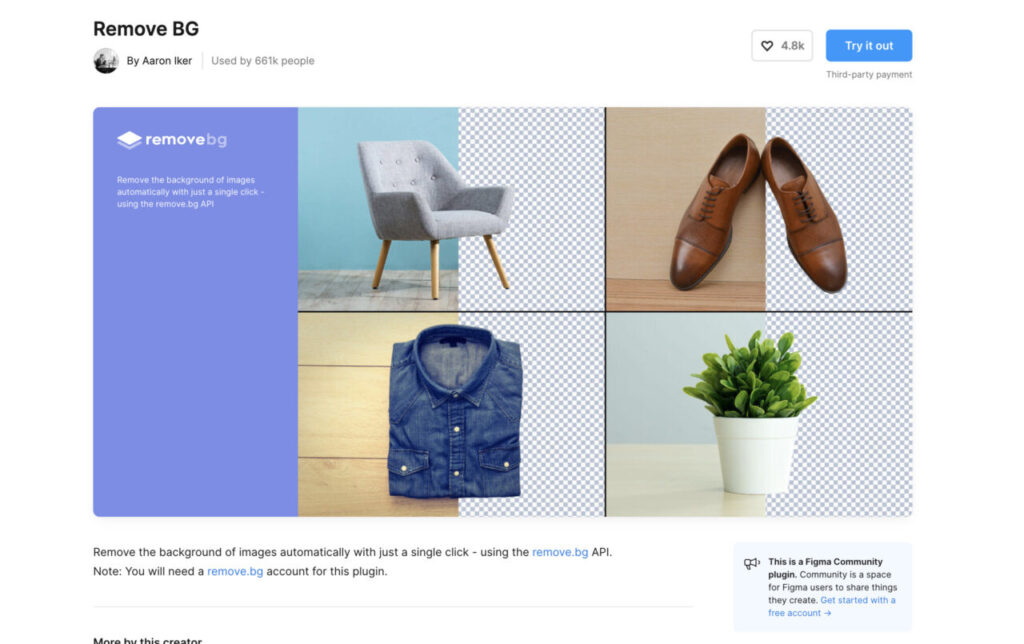
Remove BG
画像の背景を自動で削除!Figma上で完結できて便利でした。利用する前にアカウント登録してAPIキーを取得する必要がありました。

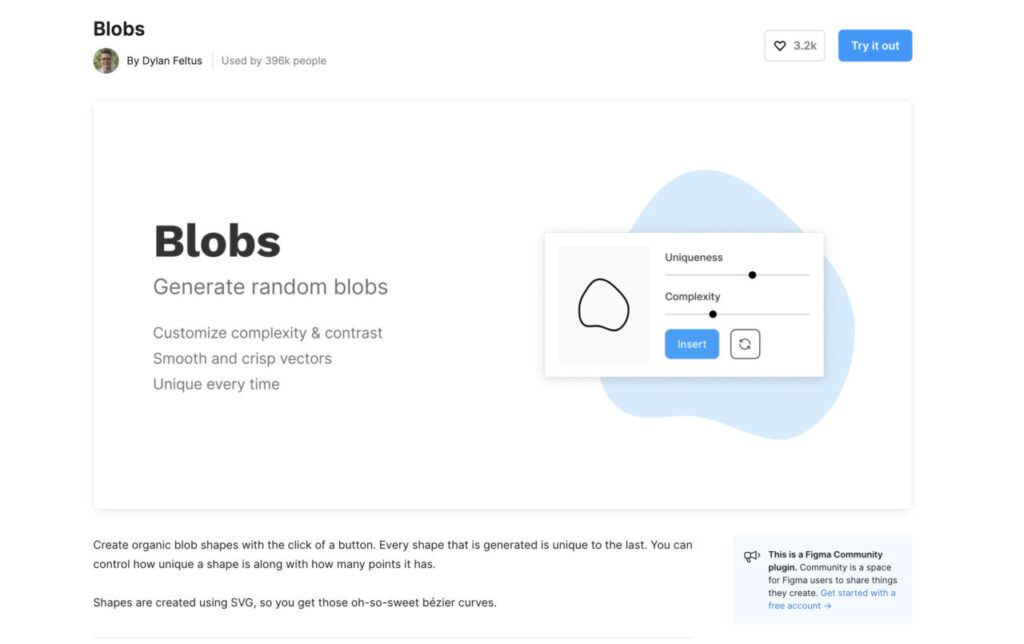
Blobs
ふんわりとした円形の画像がさくっと作れます。
作った円形で写真をマスクして可愛らしい画像が作れます(^^)

終わりに
FigmaこれからWebデザインでバリバリ使っていきたいと思います!
Webデザインではスタイルの登録やレイアウトグリッドの使用など、バナー作成よりもシステム化して使っていく感じになります。
慣れればかなり効率よく制作できると思います(^^)
それでは、今回は以上になります。
ご訪問ありがとうございました。




