こんにちは!
間が空いてしまいました?
illustratorでのバナトレ11回目です!
イラレで写真の切り抜きをやってみようと思います。
見本は、久しぶりにBannerLIBRARYさんより
シンプルなバターの写真が存在感ありますね!
トレース

イラレで写真の切り抜き初!
見本から切り抜きさせて貰いましたが、
粗い箇所が分かっちゃいますね?
パスで切り抜きはフォトショと一緒だけど、微修正が中々厳しいようで(^^;
そして背景のグラデーションも微妙に合っていないような…
制作の振り返り
参考バナータイトル:くいしんぼうのバターまつり
参考バナーのサイズ (幅 x 高さ)(px): 560×316
制作にかかった時間:90分
使用したフォント
| 使用場所 | WORD | FONT |
| タイトル | 『バターの本~まつり | 凸版文久見出しゴシック Std EB |
| 日時場所 | 2019年9月21日 , 23日
11:00-19:00
| Meiryo UI |
| 土、月・祝 | DNP 秀英角ゴシック金 Std | |
| TOBICHI東京 | 凸版文久見出しゴシック Std EB |
素材
バターの写真:見本より切り抜き
考察
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
グラフィック社より発売の「バターの本」に興味がある人
バターが好きな人
料理の素材にこだわる人
何を伝えたい?
①出版記念イベントの告知
②「バターの本」の発売
なぜ伝えたい?
「バターの本」の宣伝をしたい
バターに興味を持ってもらいたい
デザインのポイントメモ
①配色について
背景の青味がかったグラデーションと、バターのクリーム色、白の3色!
背景の青が印象的です。大人っぽいです。
この青がバターの写真の美しさを際立たせてる…(*´ω`)
②構成について
自分でグリッドガイドを作ってみたところ、
周囲10ピクセルほど余白をとり、
タイトルとバターの写真を左に大きく配置して
日時場所との余白が大きくとってありました。
日時場所が横向きに配置してあるのも印象的です。
私は横長のバナーの構成を考える時に、ついつい半分に区切って
タイトルと画像を分けて構成しがちなので、
これはとても参考になりました!
③フォントについて
「バター」の字、この本の為にデザインされた特別な物だと思うのですが(^^)/
長方形を斜めにしてデザインされていて、バターの塊を連想しますね!!
他のタイトルもシンプルなゴシック体で構成されて、
とにかくスッキリとした印象でした。
苦労した点
「バター」の字
長方形、パスファインダーで作成しました。
見本をトレースしたので、見本が無かったら作れないです(^^;
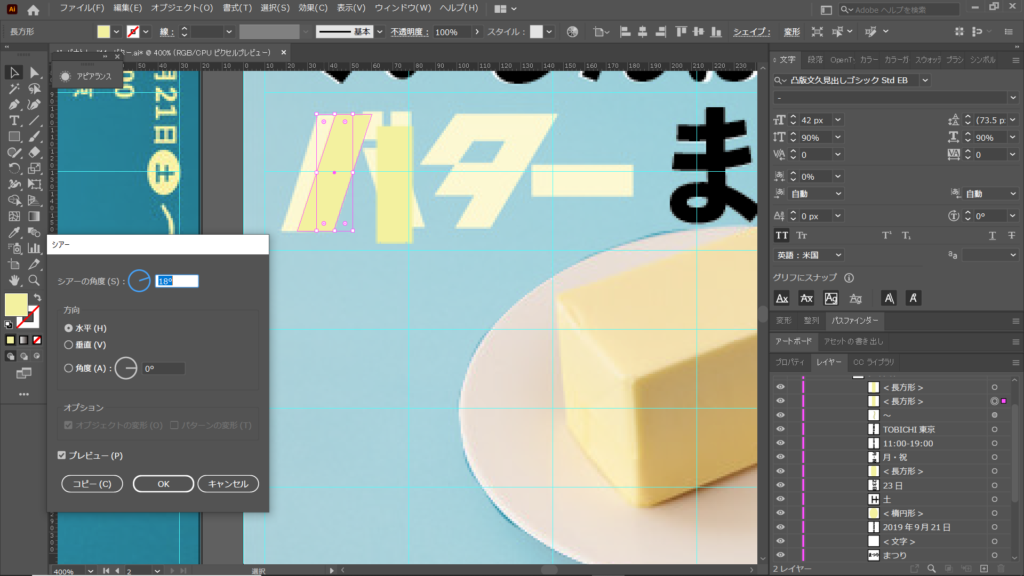
「バ」は長方形を描き、シアーで斜めに変形したりして完成。
「タ」はまず外枠となる長方形を描き、不要な部分をパスファインダーで型抜きしました。

イラレでの写真切り抜き
バターの写真は見本から切り抜きしています。
フォトショの時と同じようにパスツールでなぞって切り抜きしました。
フォトショは切り抜き後のぼかしとか色々用意されていますけど、
イラレではやっぱりそこまでは厳しい感じで。
私の切り抜きが雑な部分が目立ちます~(^^;
やっぱり写真の扱いはフォトショが良いのだろうな、と思いました。
今後の課題
今後も写真を使ったバナーをちょくちょくトレースしていきたいと思います。
イラスト作成でやってみたことのない物にも挑戦します!
シーズンなので、クリスマスカードや年賀状もデザインしてみたいなあ(^^♪
以上になります。ご訪問ありがとうございました!




